Sensor de color
Contenido
Introducción
El objetivo de este proyecto es construir un sensor de color utilizando el sensor de luz que viene con el kit butiá.
Materiales
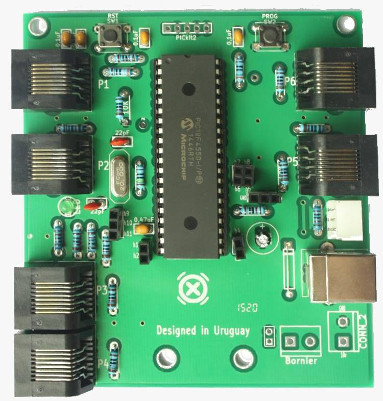
- Placa USB4butia
- LED RGB
- 3 resistencias de 220 ohms
- cables
- estaño
- soldador
¿Cómo funciona un sensor de color?
Los sensores de color funcionan de una manera similar a nuestro ojo, para entender cómo el sensor va a leer el color es importante primero entender cómo es que nuestro cerebro procesa los colores para formar un color.
¿Cómo vemos colores?
Entonces: ¿Cómo vamos a hacer un sensor de color?
Nosotros disponemos del sensor de luz en el kit robotico butia, si hacemos un paralelismo con el ojo humano podemos decir que el sensor de luz actúa como los bastones en nuestros ojos, que puede sensar la intensidad de la luz, pero no ve color. Entonces, para que el sensor de color sepa el color que está “viendo”, necesita sensar cuanta luz roja, verde y azul emite una superficie. Si a una superficie la iluminamos con una luz roja entonces toda la luz que va a ser reflejada va a ser roja, si es un objeto negro no va a reflejar nada de luz y si es blanco va a reflejar toda la luz y la intensidad de esta luz reflejada la vamos a medir con nuestro sensor de luz. Lo mismo lo vamos a hacer con una luz verde y una azul. Entonces si yo mido la intensidad de luz reflejada roja, verde y azul de un mismo objeto puedo con estos valores reconstruir el color en la computadora. Como pueden ver todos los colores en la computadora se pueden representar en RGB(rojo , verde y azul)
Pero cómo vamos a hacer para iluminar una superficie con estos 3 colores para que lo lea el sensor de luz?
LED RGB
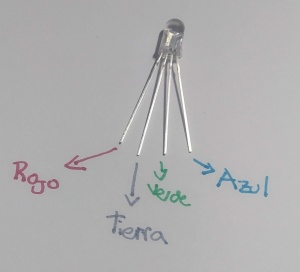
Existe una luz LED que es capaz de generar estos tres colores la LED RGB. Es una luz que a diferencia de las luces LED comunes que solo tienen dos pines esta tiene 4 y la utilidad de estos cuatros pines es la siguiente
El pin más largo es el que va conectado a tierra, el que queda solo al lado del pin de tierra es el pin que prende la luz en rojo, el siguiente al pin de tierra es el pin que prende la luz en verde y el ultimo pin el que la enciende en azul.
Ahora que sabemos esto podemos probarlo en turtlebot con nuestra placa usb4.
Primero veamos cómo vamos a conectar nuestra led RGB con la placa.
Si agarramos la placa y la observamos podemos ver que tiene unas entradas que están vacías y tienen números
Y también hay una que dice GND esto nos indica que esta es la entrada de la tierra entonces elijamos nuestros pines y conectemos nuestra LED de la siguiente manera, tenemos que tener en cuenta que si la conectamos directo a la placa es posible que nuestra led se queme por lo que es importante usar resistencias para que no pase tanta corriente para la luz LED.
vamos a conectar el:
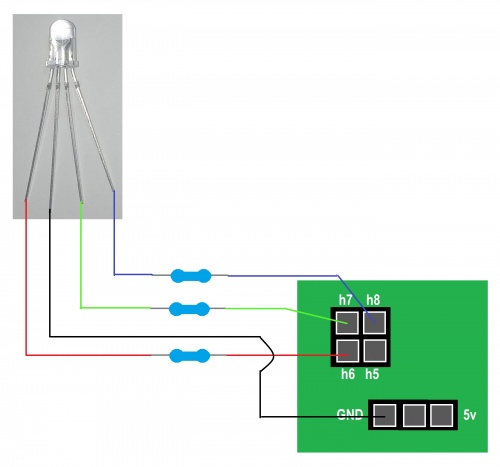
- pin h6 al rojo
- pin h7 al verde
- pin h8 al azul
el pin de tierra del LED vamos a conectarlo al GND
Un diagrama del circuito
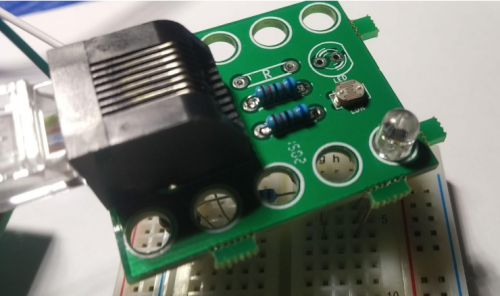
El circuito debería quedar de la siguiente manera
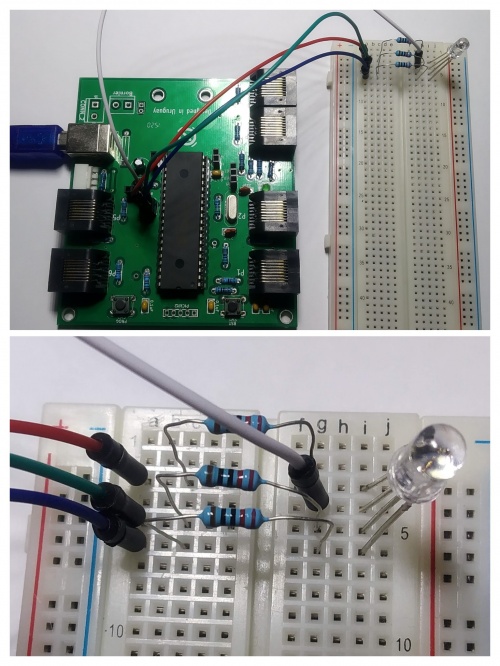
Una vez con el circuito terminado estamos listos para probarlo con turtlebots.
Código en TurtleBots
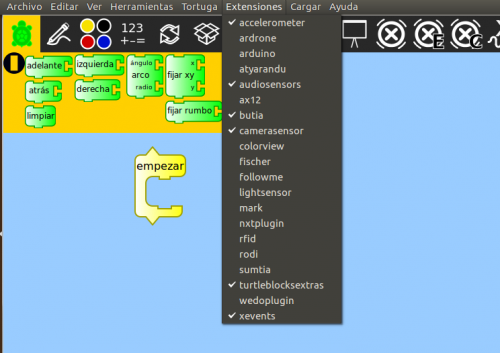
Para tener acceso a estos pines de la placa tenemos que agregar la extensión turtleblocksextras, para esto vamos a Extensiones activamos turtleblocksextras y reiniciamos el programa
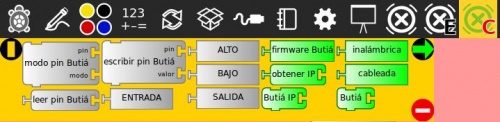
Cuando vuelva a abrir vamos a ver que tenemos bandejas nuevas de trabajo y vamos a ir a la que tiene una C “Bloques de casteo del Robot Butiá”
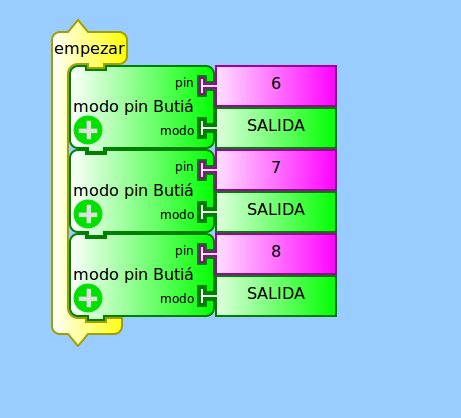
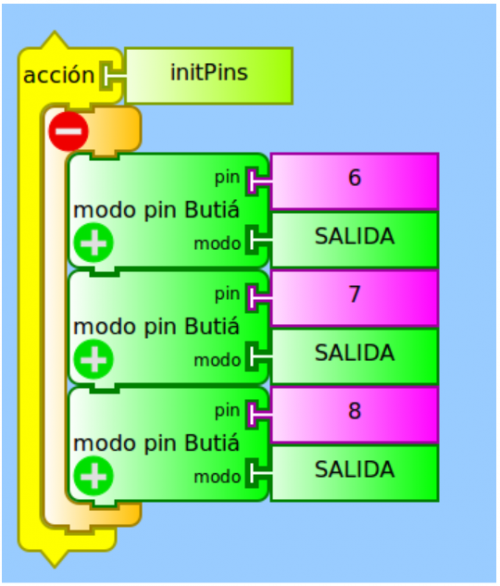
Para prender nuestra luz LED primero tenemos que decir que van a hacer nuestros pines, en este caso como queremos prender una luz y para que prenda tenemos que hacer que pase corriente, entonces tenemos que poner nuestros pines en modo SALIDA, para identificar los pines usamos los números que están en la placa, en este caso 6,7,8.
Entonces escribamos valores en estos pines
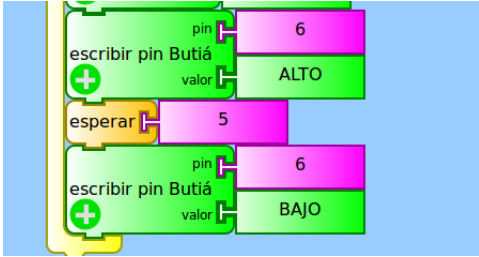
Si escribimos el pin 6 en ALTO la luz LED debe prenderse en rojo, para apagarla debemos escribir el pin 6 en BAJO
Probemos lo mismo para los pines 7 y 8. También podemos prender la luz roja y azul a la vez y hacer que la luz LED se vea violeta.
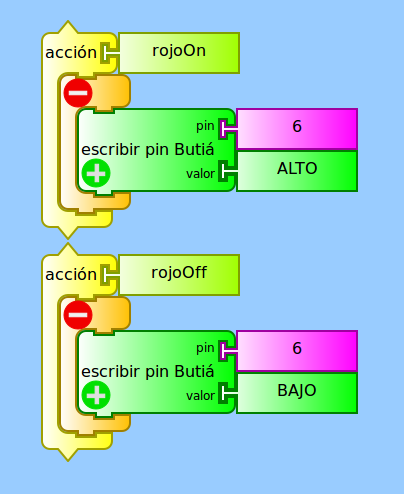
Para utilizar esto para el sensor de color tenemos que hacer que la luz pase por todos los colores. Entonces para facilitar el trabajo vamos a hacer acciones para prender y apagar los distintos colores
Y también una acción para inicializar los pines
De modo que tenemos todas estas acciones
Entonces para que la luz vaya alternando entre todos los colores se puede hacer lo siguiente
El problema con esto es que los colores cambian muy rápido y no pueden distinguirse, para solucionarlo agregamos un delay para esperar a apagar la luz y para esperar a encender el siguiente color. De esta forma se distinguen fácilmente los colores a medida que cambian
Para facilitar la lectura y adelantarnos un poco vamos a mover la lógica de encender la luz y apagarla a acciones separada que vamos a llamar sensarRojo, sensarVerde y sensarAzul
de esta forma nos quedan
y el programa principal
Ahora vamos a hacer que efectivamente las acciones de sensar hagan lo que dicen hacer
Sensar Colores
Tomar el sensor de luz y conectarlo a la placa, vamos a aprovechar el agujero del tornillo para colocar el LED al lado del sensor de luz de esta

Con una cartulina construimos una cajita para que la luz exterior no afecte al sensor y queda de esta manera
Entonces comencemos guardando la lectura que hace el sensor cuando la luz roja está encendida.
Vamos a la acción sensarRojo y guardamos en una variable luzRoja el valor del sensor
Y hacemos lo mismo para sensarVerde con luzVerde y sensarAzul con luzAzul.
Luego vamos a guardar este código python que va a pasar los valores del sensor a valores RGB que pueden ser entendidos por la computadora.
Para esto copiamos el código de acá abajo y lo pegamos en un archivo nuevo y lo guardamos como sensor_to_color.py
def myblock(tw, args):
blueBlack = tw.lc.heap.pop(-1)
greenBlack = tw.lc.heap.pop(-1)
redBlack = tw.lc.heap.pop(-1)
blueWhite = tw.lc.heap.pop(-1)
greenWhite = tw.lc.heap.pop(-1)
redWhite = tw.lc.heap.pop(-1)
redLight = args[0]
greenLight = args[1]
blueLight = args[2]
redGreyDiff = redWhite - redBlack
greenGreyDiff = greenWhite - greenBlack
blueGreyDiff = blueWhite - blueBlack
red = ((redLight - redBlack) / float(redGreyDiff)) * 255
green = ((greenLight - greenBlack) / float(greenGreyDiff)) * 255
blue = ((blueLight - blueBlack) / float(blueGreyDiff)) * 255
tw.lc.heap.append(redWhite)
tw.lc.heap.append(greenWhite)
tw.lc.heap.append(blueWhite)
tw.lc.heap.append(redBlack)
tw.lc.heap.append(greenBlack)
tw.lc.heap.append(blueBlack)
tw.lc.heap.append(blue)
tw.lc.heap.append(green)
tw.lc.heap.append(red)
return
Para que esto funcione es necesario calibrar el sensor midiendo primero un color blanco y luego uno negro, entonces agregamos estas funciones.
La siguiente función es para llamar al módulo de python que guarda en rojo, verde y azul los valores RGB del color que está leyendo
En el bloque rojo con el logo de python se debe cargar el archivo sensor_to_color.py que guardamos anteriormente.
Para calibrar el sensor es necesario hacer que lea una tarjeta blanca con la acción guardarBlanco y luego una tarjeta negra con la acción guardarNegro.
Para facilitar la calibración vamos a conectar un botón a la placa y vamos a hacer la siguiente función calibrar
y la vamos a incluir de la siguiente manera las acciones calibrar y sensorRGB al código principal
Finalmente para probar el funcionamiento de esto podemos pintar la pantalla del color que estamos leyendo
Nota: de la misma forma que calibramos el sensor con un botón podemos usarlo para sensar solo cuando se toca el botón de la siguiente manera:
Entonces cuando corremos el programa
- Ponemos la tarjeta blanca para calibrar y apretamos el botón
- Ponemos la tarjeta negra y apretamos el botón
- Cada vez que vamos a hacer una lectura apretamos el botón
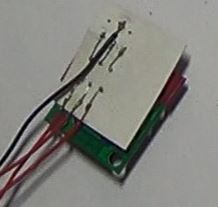
Luego de probar todo que todo funciona correctamente se puede soldar el LED a las resistencias y a los cables, yo lo hice en una cartulina, quedo de esta forma
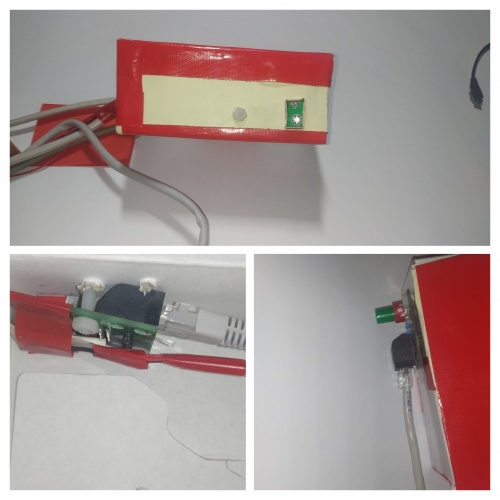
y luego monte el sensor dentro de una caja y le agregue el botón a la caja también para que fuera mas sencillo de utilizar.

Demo y código
Todo este código pueden descargarlo aquí Medio:Sensor color.zip.
Ejemplo
Una simple aplicación para este sensor es utilizarlo para dibujar con colores de la vida real. El cambio es muy simple, se modifica el código para que quede de la siguiente forma
Trabajo a futuro
Utilizar este sensor en otros proyectos Algunas ideas:
- Generar un lector de color con voz: Cuando se toca el botón para sensar el color, a la vez se escucha una vos de la computadora que dice el color que sensó, es útil para personas con dificultades de visión.
- Un clasificador de dulces: Este ejemplo en arduino se puede hacer también con este sensor y la placa USB4Butiá