Programando el Butia desde el celular
Contenido
Introducción
La idea del proyecto en un principio era usar el celular como medio para controlar el robot Butiá para que resulte más atractivo para los estudiantes que no les guste la programación.
Luego, la idea se modifico un poco debido a que descubrimos que con esta implementación, podíamos hacer mas sencilla la resolución de algunos ejercicios básicos mediante algoritmos mas simplificados, tomamos el trabajo que teníamos hecho hasta el momento y lo adaptamos a un menú con distintas acciones simples como avanzar un determinado tiempo, avanzar hasta chocar contra un objeto o rotar a la izquierda o derecha un determinado tiempo.
Estas funciones básicas y bastante sencillas de entender más una interfaz amigable y fácil de usar, se implementaron para que el rango de edad de uso de esta aplicación vaya de 3 años en adelante.
Como resultado obtuvimos una aplicación que se puede usar para que niños de:
- 4 / 5 / 6 años resuelvan ejercicios sencillos como puede ser llegar de un punto a otro, buscar el camino a un objeto o resolver un laberinto sencillo.
- 7 / 8 / 9 años puedan resolver ejercicios un poco más complejos como puede ser resolver un laberinto del más sencillo al mas complejo.
- 10 años en adelante tengan la capacidad de adaptar una parte personal de código al programa y puedan resolver cualquier ejercicio que se pueda plantear con el robot Butiá.
Objetivo
Los objetivos del proyecto eran, como dice el nombre, poder conectar remotamente el robot Butiá a un celular y buscar una abstracción de la mayor cantidad de problemas que puedan ser resueltos con el robot Butiá.
Esto para poder crear un método de uso del robot Butiá más dinámico y con funciones que permiten realizar, mediante algoritmos mas sencillos, la solución de la mayor cantidad de puzles particulares.
Al hacer esto el nivel de uso en aulas del robot Butiá, puede simplificarse hasta clases desde 3 años de jardinera en adelante, debido a que la aplicación simplifica la parte de codificación y los algoritmos de solución de ejercicios se convierten simplemente en una serie de pasos básicos a ejecutar linealmente.
Armado del Butiá
- Paso 1: Armar el Butiá a partir de esta guía oficial
Los siguientes pasos son opcionales
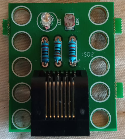
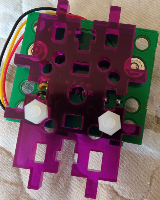
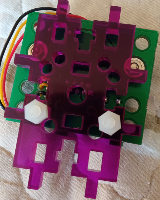
- Paso 2: Instalar el sensor de grises
1:
2:
3:
4:
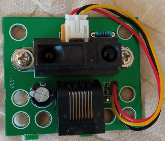
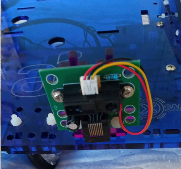
- Paso 3: Instalar el sensor de distancia
1:
2:
3:
4:
Protocolo de comunicacion
Implementación código Python
Antes de empezar a programar o usar el código, es necesario instalar las librerías a usar, esto se puede hacer escribiendo
pip install [nombre de la librería] en el interprete de comandos del sistema.
Entonces instalamos la librería a utilizar, en este caso:
pip install simple_websocket_server
Una vez instalada la librería, hay que empezar a escribir el código.
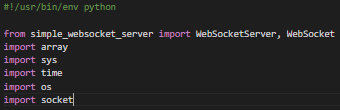
El encabezado del código es el siguiente El uso de cada librería se explica con detalle mas adelante
A partir de la librería sys se define el camino del sistema para utilizar los plugin Butiá.
En nuestro caso, la ruta es '/home/trerb/TurtleBots.activity/plugins/butia' , eso se tiene que modificar dependiendo de donde se encuentren el directorio TurtleBots.activity/ en su sistema de archivos
Luego se encuentra la función clearConsole ,
Esta función sirve únicamente para limpiar el interprete de Python usando la librería os y tener una ejecución mas limpia
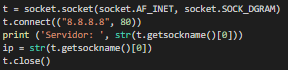
El siguiente código utiliza la librería socket para conectarse a la web y preguntar la ip del ordenador que ejecuta el archivo y la muestra en pantalla, esto se usa para facilitar la conexión con la App Mobile
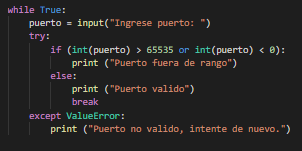
Las siguientes líneas de código preguntan al usuario que puerto va a utilizar para la conexión, este código verifica que se ingrese un dato numérico, dentro del rango de los puertos, y que el puerto este disponible.
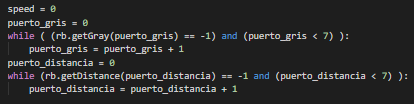
Luego se declaran las variables: Speed, Puerto_Gris y Puerto_Distancia , se verifica que los sensores de distancia y de grises estén conectados y asigna el puerto en el que estén conectados a las variables Puerto_Distancia y Puerto_Gris respectivamente. La variable Speed es una variable global que se lee al inicio de cada cadena de acciones y la utiliza para todos los movimientos del Butiá de esa cadena.
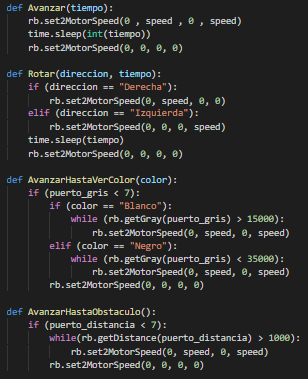
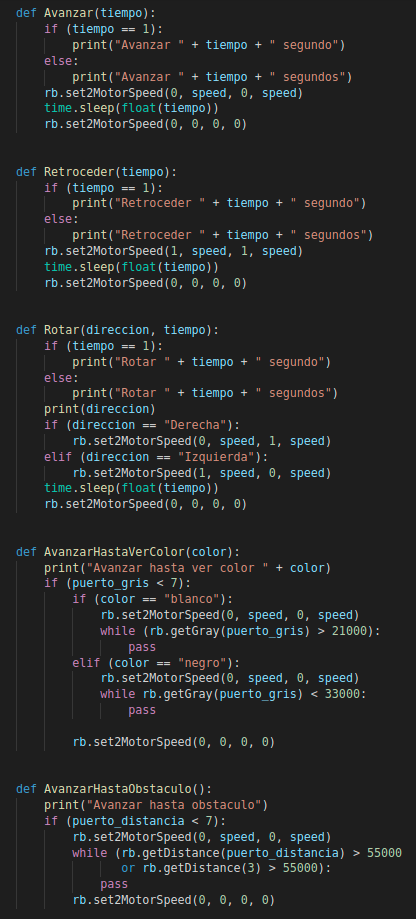
Seguimos con la declaración de las funciones básicas del Butiá, en este caso son Avanzar, Rotar, AvanzarHastaVerColor y AvanzarHastaObstaculo
-La función Avanzar recibe un parámetro de tiempo y el Butiá avanza ese determinado tiempo.
-La función Retroceder recibe un parámetro de tiempo y el Butiá retrocede ese determinado tiempo.
-La función Rotar recibe dos parámetros, una dirección que puede ser Izquierda o Derecha y un tiempo que indica la duración de la rotación del Butiá.
-La función AvanzarHastaVerColor recibe un parámetro que varia entre Blanco o Negro, el robot va a avanzar hasta detectar el color seleccionado. Esta función solo se puede usar si el sensor de grises esta conectado.
-Por ultimo, la función AvanzarHastaObstaculo no recibe parámetros, en este caso el Butiá va a avanzar hasta estar a unos pocos centímetros de un obstáculo. Esta función solo se puede usar si el sensor de distancia esta conectado.
Luego se encuentra una función Accion1 esta función la puede definir el usuario a gusto, se puede implementar desde una función básica hasta un seguidor de líneas avanzado. La única condición que se necesita para implementar esta Accion1 es que no puede recibir parámetros
Ahora tenemos que definir el menú principal del programa, este se divide en dos funciones
- handle : Esta es una función predeterminada de la librería simple_web_socket y se llama cada vez que el servidor recibe un dato del cliente. En este caso la función crea una lista de las acciones que le llegan de la App Mobile, y las va ejecutando ordenadamente
- handle_close : Al igual que la función anterior, esta también es una función predeterminada de la librería simple_web_socket y se llama cuando el cliente se desconecta del servidor
Y por ultimo tenemos el dos líneas de codigo, la primera se encarga de abrir el servidor y la segunda lo mantiene abierto infinitamente
Implementación codigo React
La aplicacion movil esta implementada con React Native, ademas, se utiliza el framework Expo. Este framework nos brinda un conjunto de herramientas que facilita el desarrollo de aplicaciones mobiles. En caso de querer agregar, o modificar cualidades, es necesario proceder de la siguiente forma:
Descargar el archivo comprimido adjunto.
Extraerlo, posicionarse en el directorio raiz de la carpeta descomprimida, y ejecutar desde la terminal lo siguiente (tener en cuenta que es necesario tener en la maquina, el gestor de paquetes npm).
'npm install'
Esto descarga las dependencias que utiliza la aplicación, luego de esto podemos empezar a desarrollar.
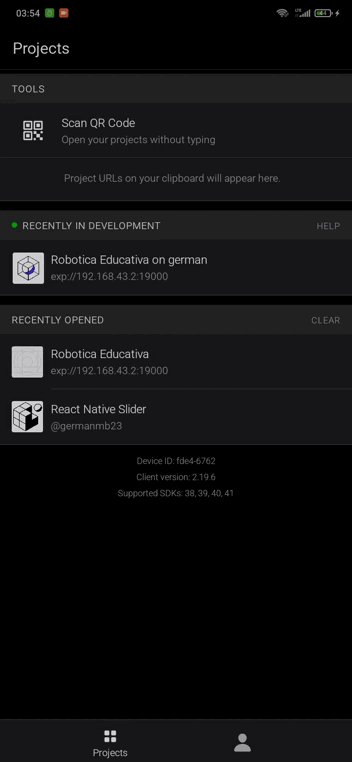
Para visualizar los cambios en tiempo real mientras desarrollamos, es necesario instalar la aplicación Expo Go para Android o para iOS según sea el caso.
Para a visualizar la app en desarrollo desde Expo Go, procedemos de la siguiente forma: Desde el directorio raíz de la aplicación ejecutamos desde la terminal lo siguiente:
'npm start'
Luego, desde la aplicación Expo Go, con el celular conectado en la misma red local accedemos a la aplicación seleccionando lo siguiente:
Hecho esto, podemos cambiar el código de la aplicación y ver reflejados los cambios de forma casi instantánea.
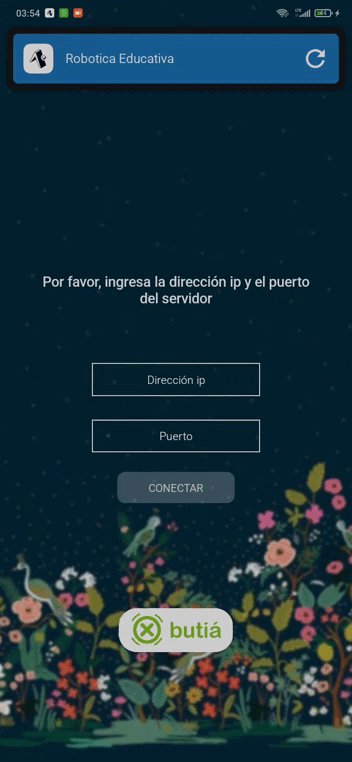
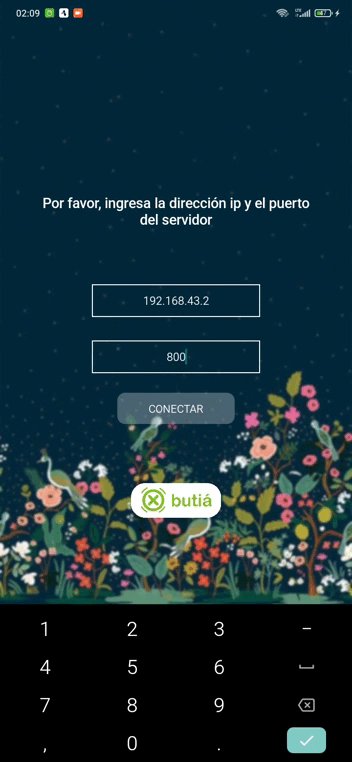
La aplicacion esta compuesta por dos pantallas, la pantalla de configuracion (ConfigScreen.js), donde se ingresa la direccion ip y puerto del servidor, y la pantalla principal (MainScreen.js), donde se lleva a cabo la programacion del robot mediante acciones.
Esta ultima pantalla esta compuesta por los componentes TopList.js y BoottomList.js.
Para agregar una nueva accion al sistema, es necesario programarla en el servidor con un deteminado nombre, supondremos "AccionN", esto resulta facil si se toma como ejemplo las acciones ya implementadas.
En la aplicacion, esta nueva accion se agrega en el array "actionsData", dicho array se encuentra en la palntalla principal, es decir en el archivo "MainScreen.js", cada accion cuenta con los siguientes datos:
-idAccion: Identificador de la accion en dicho arreglo (actionsData).
-title:: Titulo de la accion que se muetra en el panel superior.
-actionId: Nombre identificador de la accion en el servidor.
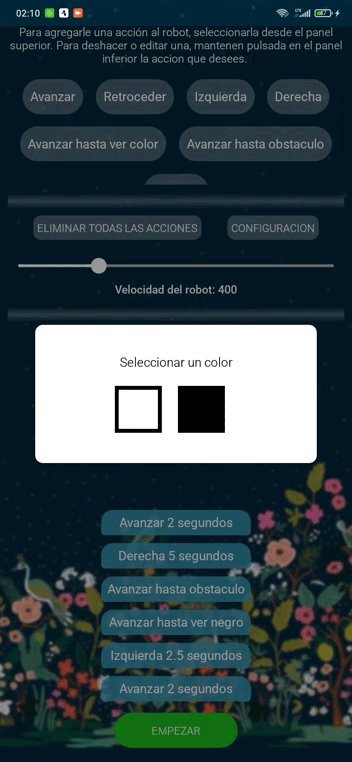
-overlay:: Overlay que se despliega al seleccionar la accion si esta lleva un parametro, esta funcion lleva como parametro "editOverlay" y "id" (parametros que se utilizan cuando se requiere cambiar el valor del parametro de la accuion que ya fue seleccionada y se encuentra en el panel inferior), como por ejemplo pueden ser segundos en el caso de la accion "Avanzar", o colores en el caso de "Avanzar hasta obstaculo". Este parametro puede ser que no sea necesario, como es en el caso de la accion "Avanzar hasta obstaculo", en este ultimo caso el valor de este campo es null.
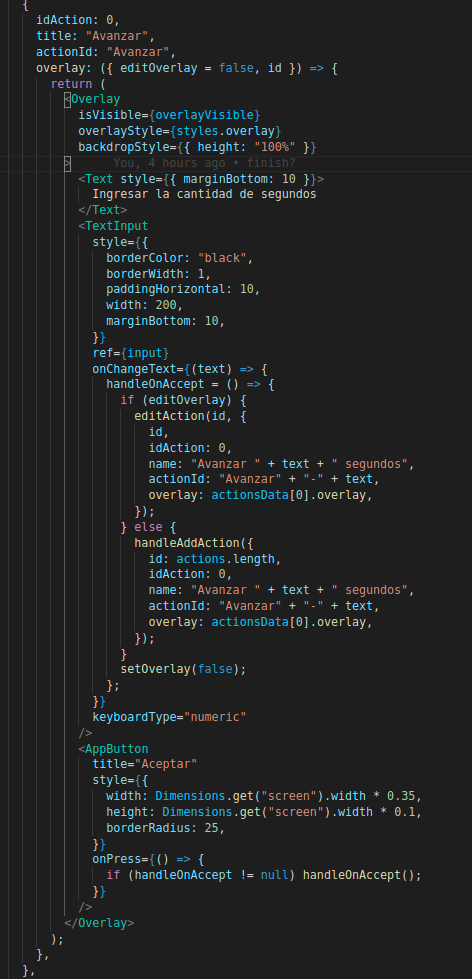
Ejemplo de la accion "Avanzar":
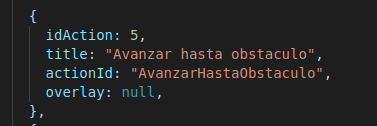
Ejemplo de la accion "Avanzar hasta obstaculo":
Manual de uso de la aplicación
Aunque la aplicación resulta intuitiva y fácil de usar se describe a continuación una serie de pasos para utilizarla correctamente.
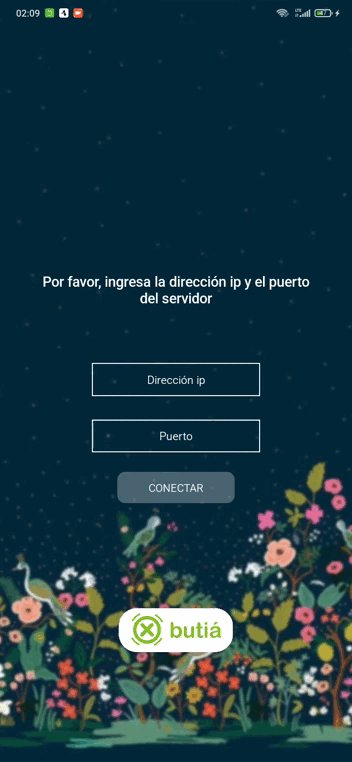
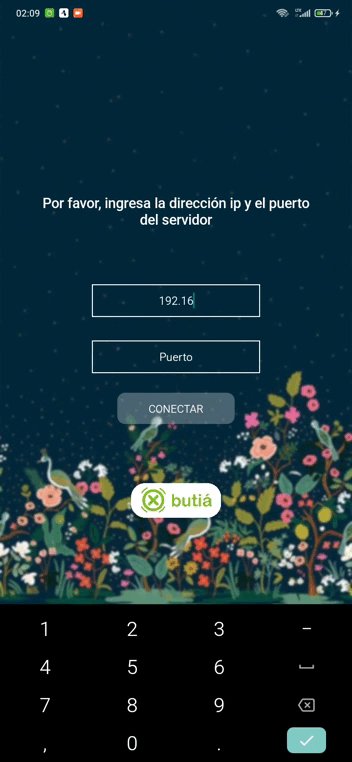
Para comenzar a utilizar la aplicación es necesario configurar la coneccion de la aplicación con el servidor (recordar que ambos se deben encontrar ejecutándose en la misma red local), el servidor ejecutando en una computadora que esté conectada correctamente al butiá (con los sensores descritos anteriormente) y la aplicación ejecutándose en el celular.
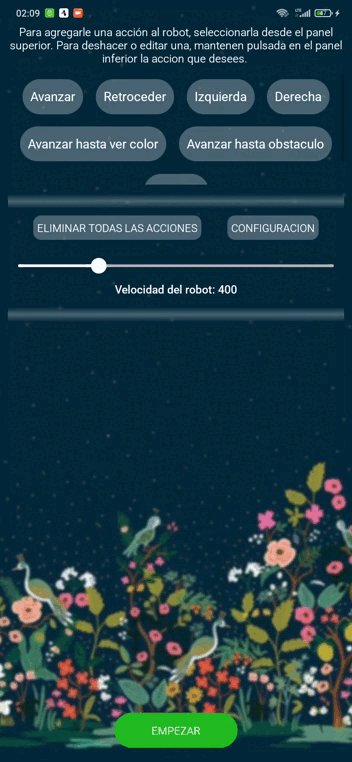
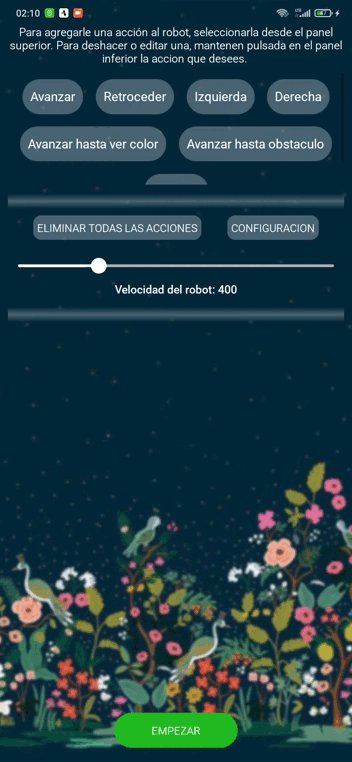
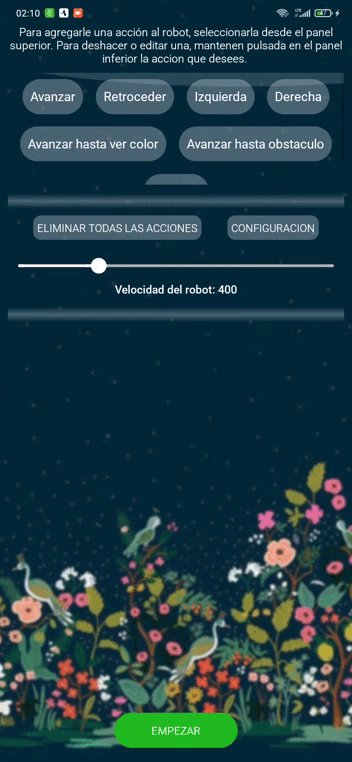
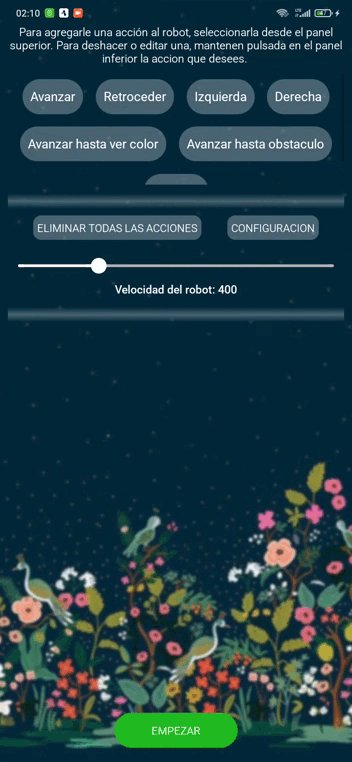
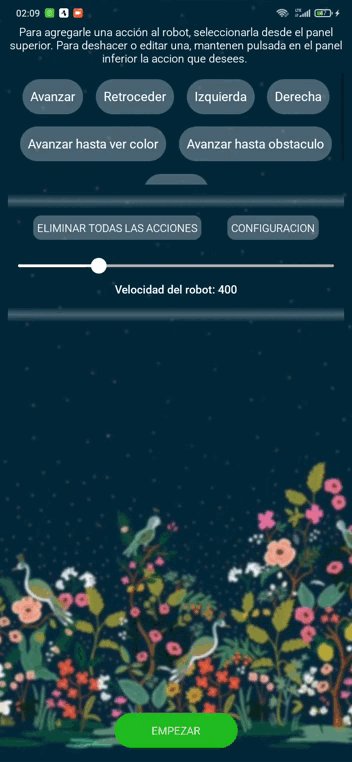
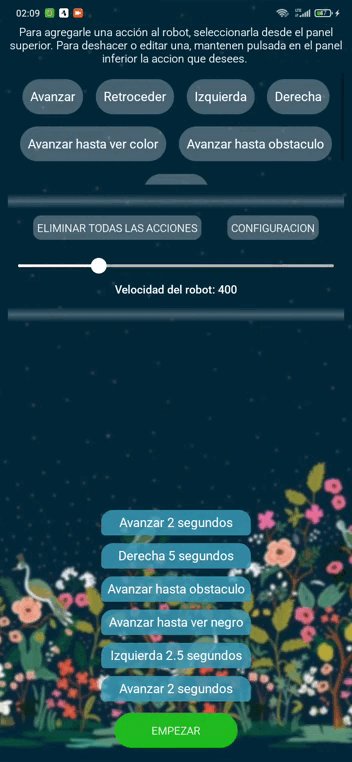
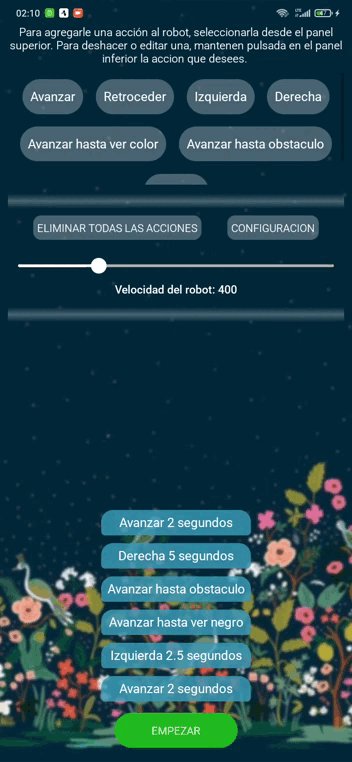
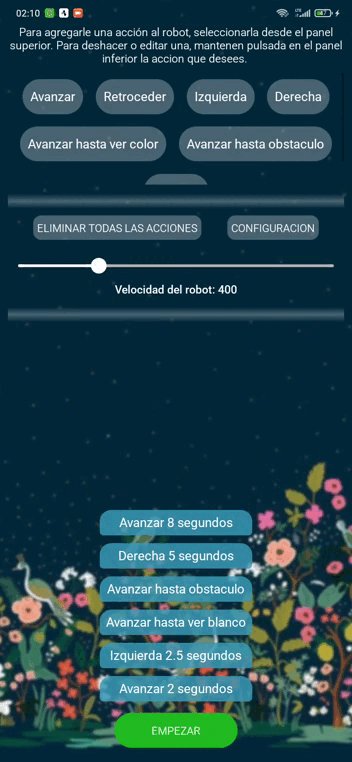
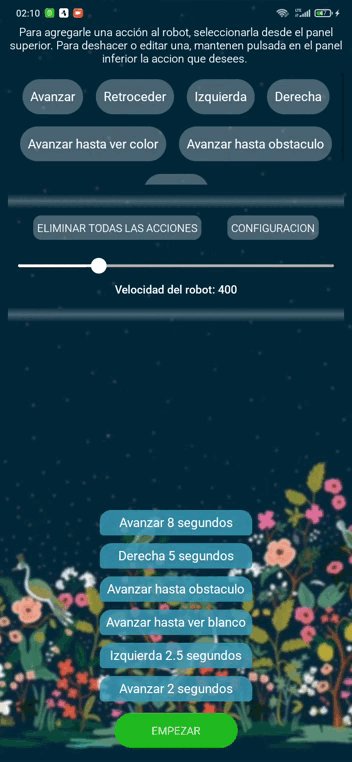
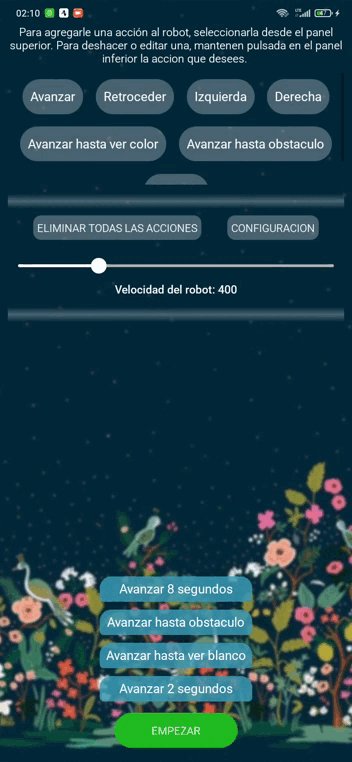
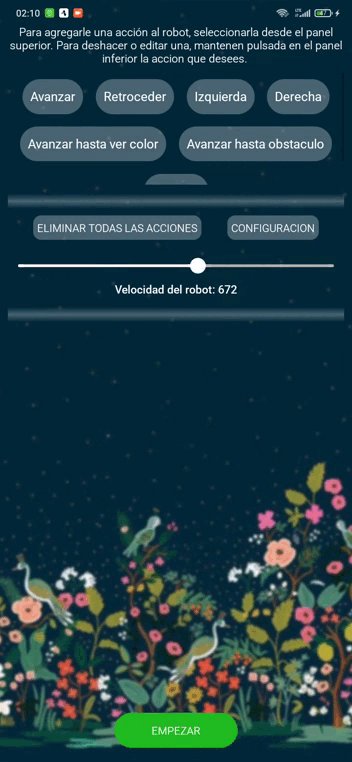
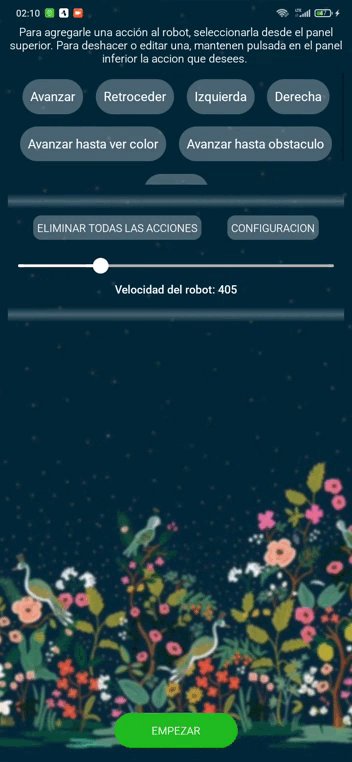
Luego que la conexión haya resultado exitosa, nos encontramos en la página principal. En el panel superior, como se muestra a continuación, se encuentran las aplicaciones disponibles que podemos ejecutar en el robot butiá.
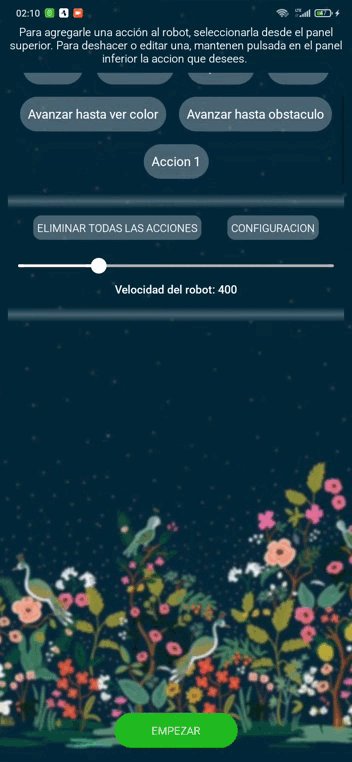
Para agregar una serie de acciones al robot, simplemente presionamos la que queramos, a continuación esta aparecerá en el panel inferior, a medida de que vayamos seleccionando acciones, estas se irán encadenando una tras otras, estas estarán prontas para ejecutarse secuencialmente, desde la parte inferior a la parte superior, en el momento que presionemos el botón "Empezar".
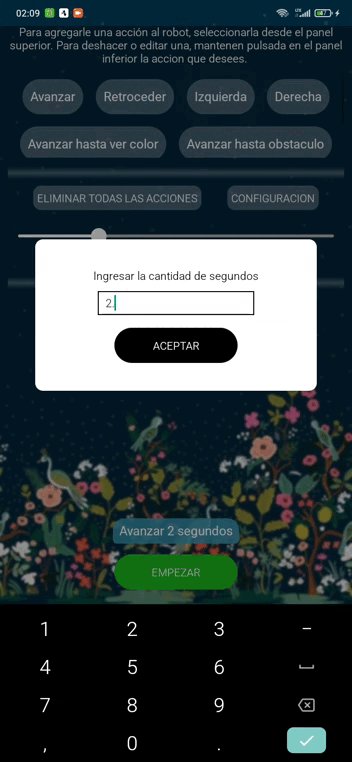
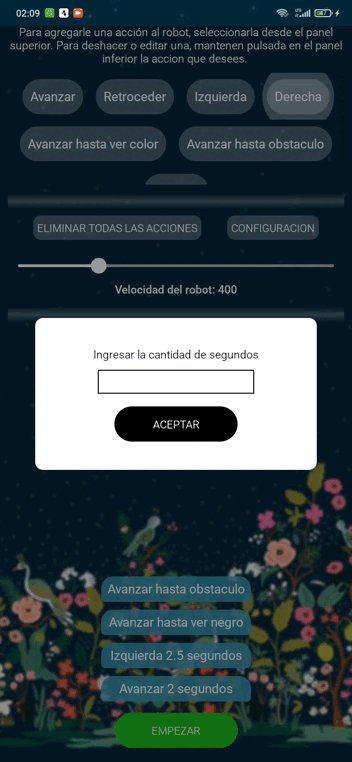
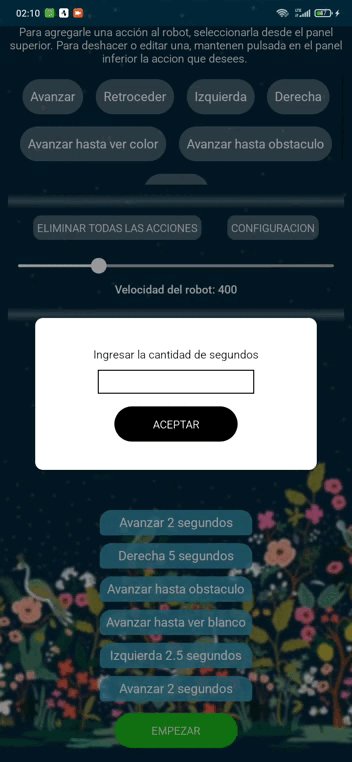
Como la aplicación está pensada para planificar algoritmos para resolver problemas, como puzzles, es probable que nos equivoquemos y seleccionemos una acción o insertemos un parámetro incorrectamente, ¡pero no te preocupes!. Para editar el parámetro que le hayamos ingresado a una acción, simplemente mantenemos pulsado la que deseamos corregir e ingresamos el nuevo valor.
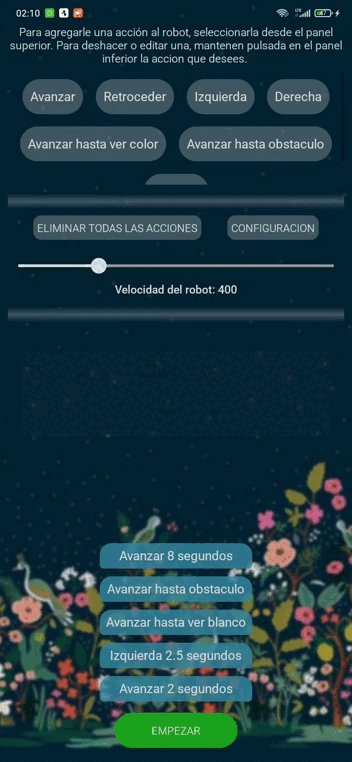
También es posible eliminar una acción, para hacer esto, nuevamente mantenemos pulsada la acción que queremos eliminar, pero esta vez, seleccionamos la acción eliminar. A continuación la acción seleccionada desaparecerá del panel inferior. También es posible que deseemos eliminar todas las acciones que habíamos ingresado, en este caso seleccionamos el botón "Eliminar acciones".
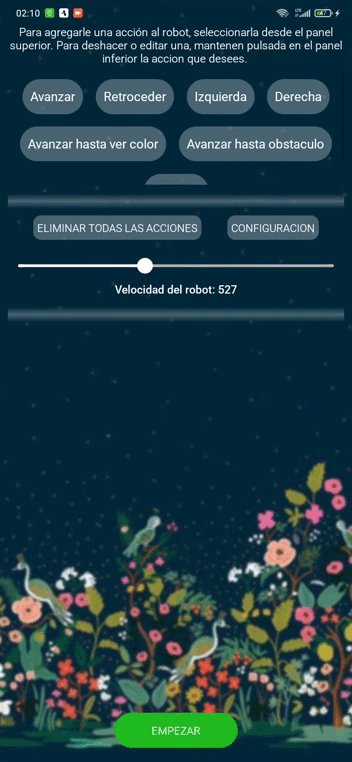
Es posible que queremos que el robot se desplace a ciertas velocidades, teniendo en cuenta que al modificar la velocidad, el robot tendrá un comportamiento totalmente diferente, debido a que gran parte de las acciones se ejecutan por un tiempo asignado, a mayor velocidad, más desplazamiento.
En caso de que exista un error en la coneccion, podemos intentar volver a conectar la aplicacion al servidor, para esto seleccionamos la opción configuración.
Video de muestra
Mejoras a futuro
- Implementar una forma para que las función Accion1 pueda recibir parámetros, para así ampliar la gama de problemas que se puedan solucionar a través de esta aplicación.
- Implementación de código que permita añadir a través del código, una mayor cantidad de funciones genéricas a la aplicación.
- Desarrollar una forma de comunicación bilateral entre la App Mobile y Python para mejorar el debug en tiempo de ejecución.