Programando el Butia desde el celular
Contenido
Introduccion
Objetivo
Armado del Butia
- Paso 1: Armar el Butiá a partir de esta guía oficial
Los siguientes pasos son opcionales
- Paso 2: Instalar el sensor de grises
Implementación código Python
Antes de empezar a programar o usar el código, es necesario instalar las librerías a usar, esto se puede hacer escribiendo
pip install [nombre de la librería] en el interprete de comandos del sistema.
Entonces instalamos la librería a utilizar, en este caso:
pip install simple_websocket_server
Una vez instalada la librería, hay que empezar a escribir el código.
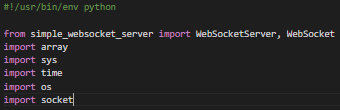
El encabezado del código es el siguiente El uso de cada librería se explica con detalle mas adelante
Luego, a partir de la librería sys se define el camino del sistema para utilizar los plugin Butiá.
En nuestro caso, la ruta es '/home/trerb/TurtleBots.activity/plugins/butia' , eso se tiene que modificar dependiendo de donde se encuentren el directorio TurtleBots.activity/ en su sistema de archivos
Luego se encuentra la función clearConsole ,
Esta función sirve únicamente para limpiar el interprete de Python usando la librería os y tener una ejecución mas limpia
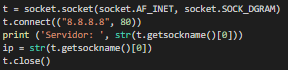
El siguiente código utiliza la librería socket para conectarse a la web y preguntar la ip del ordenador que ejecuta el archivo y la muestra en pantalla, esto se usa para facilitar la conexión con la App Mobile
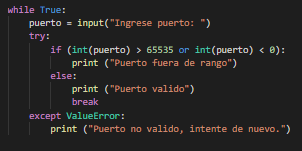
Las siguientes líneas de código preguntan al usuario que puerto va a utilizar para la conexión, este código verifica que se ingrese un dato numérico, dentro del rango de los puertos, y que el puerto este disponible.
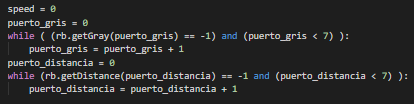
Luego se declaran las variables: Speed, Puerto_Gris y Puerto_Distancia , se verifica que los sensores de distancia y de grises estén conectados y asigna el puerto en el que estén conectados a las variables Puerto_Distancia y Puerto_Gris respectivamente. La variable Speed es una variable global que se lee al inicio de cada cadena de acciones y la utiliza para todos los movimientos del Butiá de esa cadena.
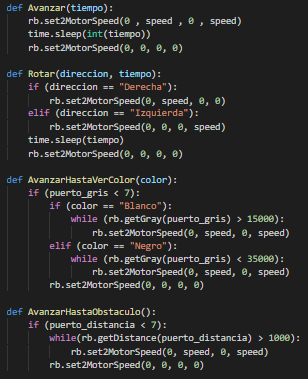
Seguimos con la declaración de las funciones básicas del Butiá, en este caso son Avanzar, Rotar, AvanzarHastaVerColor y AvanzarHastaObstaculo
-La función Avanzar recibe un parámetro de tiempo y el Butiá avanza ese determinado tiempo.
-La función Rotar recibe dos parámetros, una dirección que puede ser Izquierda o Derecha y un tiempo que indica la duración de la rotación del Butiá.
-La función AvanzarHastaVerColor recibe un parámetro que varia entre Blanco o Negro, el robot va a avanzar hasta detectar el color seleccionado. Esta función solo se puede usar si el sensor de grises esta conectado.
-Por ultimo, la función AvanzarHastaObstaculo no recibe parámetros, en este caso el Butiá va a avanzar hasta estar a unos pocos centímetros de un obstáculo. Esta función solo se puede usar si el sensor de distancia esta conectado.
Luego se encuentra una función Accion1 esta función la puede definir el usuario a gusto, se puede implementar desde una función básica hasta un seguidor de líneas avanzado. La única condición que se necesita para implementar esta Accion1 es que no puede recibir parámetros
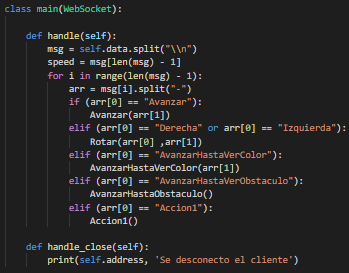
Ahora tenemos que definir el menú principal del programa, este se divide en dos funciones
- handle : Esta es una función predeterminada de la librería simple_web_socket y se llama cada vez que el servidor recibe un dato del cliente. En este caso la función crea una lista de las acciones que le llegan de la App Mobile, y las va ejecutando ordenadamente
- handle_close : Al igual que la función anterior, esta también es una función predeterminada de la librería simple_web_socket y se llama cuando el cliente se desconecta del servidor
Y por ultimo tenemos el dos líneas de codigo, la primera se encarga de abrir el servidor y la segunda lo mantiene abierto infinitamente