Robot Butia como Tecnología de Asistencia
Contenido
Motivación
Al momento de su invención, el código Morse cambió definitivamente la forma en que nos comunicamos. Históricamente se ha utilizado en la navegación náutica, desde la aviación hasta la radio, pero aun así es fácil de aprender y su naturaleza universal lo convierte en un excelente método de entrada de datos para ser utilizado como tecnología de asistencia.
El código Morse tiene una serie de ventajas sobre otras estrategias alternativas de acceso a la computadora. Por lo general, es más rápido y requiere un control motor menos fino. Quizás su ventaja más importante es su capacidad para convertirse en un proceso subcognitivo. Después de usar el código por un período de tiempo, el usuario del código Morse ya no piensa en el código que está ingresando. Este es el mismo proceso que utilizan los mecanógrafos y tiene un impacto significativo en la velocidad, la precisión y la calidad del trabajo que se produce. Velocidades de entre 15 y 30 palabras por minuto son comunes y se pueden alcanzar velocidades de más de 60 palabras por minuto, convirtiendolo en una alternativa de ingreso de datos muy eficiente.
Actualmente, esta tecnología es muy usada en el area de tecnología de asistencia, algunos celulares incluso soportan de forma nativa la entrada de datos a partir de codigo Morse, pero sin duda la opción mas utilizada hoy en dia es el teclado de Google (Gboard). El mismo proporciona un método de entrada de datos a partir de codigo Morse y permite control total del dispositivo a partir del mismo. Google incluso tiene una coleccion de experimentos, conocidos como Hello Morse, donde incentiva a los usuarios a realizar dispositivos para potenciar el uso del codigo Morse como tecnología de asistencia.
Descripción del proyecto
La idea de este proyecto es aprovechar el uso de código Morse como una alternativa al teclado de la computadora, y junto a los sensores de contacto del robot Butiá desarrollar una aplicación que permita tener acceso a ciertas funcionalidades de la computadora (potencialmente lograr tener acceso total a la misma). El aspecto diferencial de este proyecto sería la capacidad de poder disponer los botones de la forma que les sea mas conveniente, pudiendo incluso construir algun tipo de dispositivo con dichos botones, adaptado a las necesidades de cada uno.
La idea general del proyecto consiste en 2 aplicaciones: una applicación en Python y una aplicación web que nos proporciona una interfaz grafica a la aplicación.
Aplicación Python
El backend esta desarrollado en Python, para lo cual se tiene una aplicació corriendo en 2do plano traduciendo las pulsaciones de los botones en el robot butiá en eventos del teclado. Hay 2 modos de entrada de datos:
Modo Navegación: cuando este modo esté activado, las pulsaciones se traducien en eventos del teclado referentes a la navegacion dentro de la página web (un boton que se traduce en un TAB para navegar al siguiente elemento de la pagina, otro que se traduce a SHIFT+TAB que se utiliza para navegar al elemento anterior dentro de la pagina y otro boton que se traduce en un enter). Potencialmente se podrian configurar mas atajos que permitan mayor navegabilidad dentro del navegador. Si bien con los controles basicos mencionados se podria entrar a otros sitios web, se podrían agregar mas comandos que permitan realizar acciones como abrir/cerrar pestañas nuevas, lo cual proporcionaria mayor navegabilidad al momento de ingresar a otros sitios web.
Modo escritura: se cuenta con 2 botones que se mapean uno con el . y otro con - . Luego se mapean las secuencias de . y - a eventos del teclado correspondientes a la letra que representa dicha secuencia en código Morse.
Interfaz Web
Esta aplicacion proporciona una interfaz amigable para el usuario a traves de una aplicacion de escritorio desarrollada con Electron JS (la cual de fondo esta basada en una aplicacion web). Actualmente, los navegadores cuentan con atajos del teclado para poder navegar dentro del mismo completamente a travess del teclado. Por supuesto, dicha funcionalidad solo es util si la pagina web que se esta visitando es compatible con dichas funcionalidades de accesibilidad. Para esto, se siguen ciertos lineamientoses establecidos globalmente que permiten, entre otras cosas, la navegacion dentro de una pagina web completamente atraves del teclado (que en nuestro caso es a traves de los botones del butiá los cuales son traducidos a eventos del teclado). Las funcionalidades desarrolladas fueron las siguientes:
Mandar mails (se realiza en conjunto con un script en Python que es el encargado de mandar el mail con el contenido que se ingresó en la app web)
Traducir al habla la escritura (tambien se realiza junto con un script en python que utiliza la libreria GTTS para generar un audio a partir del string que se ingrese en la app web, lo reproduce automaticamente y lo elimina)
Una sección para realizar configuraciones generales, como ser la velocidad de escritura, setear el email y contraseña de nuestra casilla de correo para utilizar la funcionalidad de mandar mails
Una sección interactiva para aprender codigo Morse.
Materiales
- Placa USB4butia
- 4 botones pulsadores
- cables
Para armar el robot lo unico que se debe hacer es conectar los sensores boton a la placa Butia como podemos ver en el siguiente video:
Instalacion
Las instrucciones de instalacion tambien las podras encontrar en el siguiente link (donde podras simplemente hacer copy paste de los comandos para mayor comodidad).
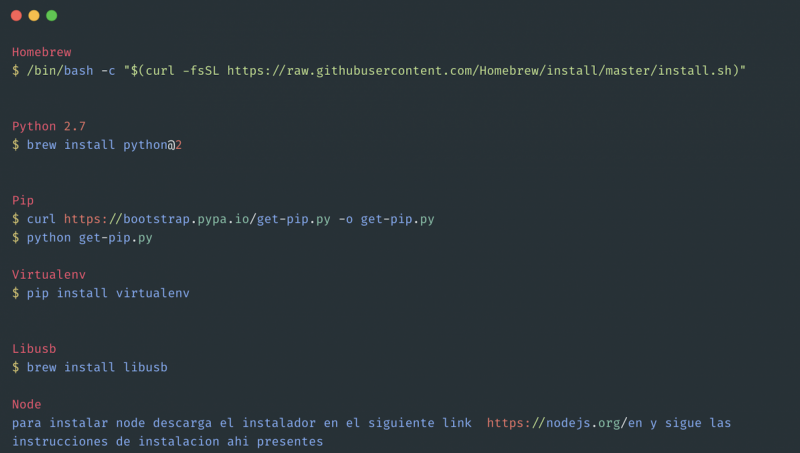
Antes de correr el programa se deberá instalar lo siguiente (macOS) desde la linea de comandos:
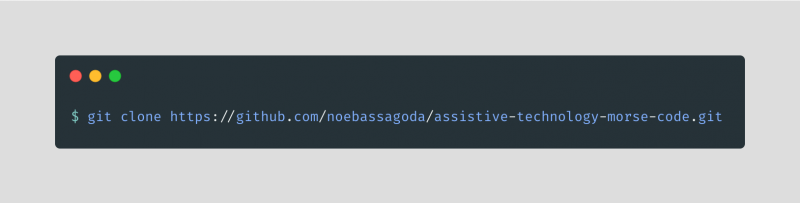
Una vez instalados los paquetes previamente mencionados proseguimos a la instalacion del proyecto. Para ellos tendremos que primero clonar el siguiente repositorio, el cual lo haremos con el siguiente comando en la consola:
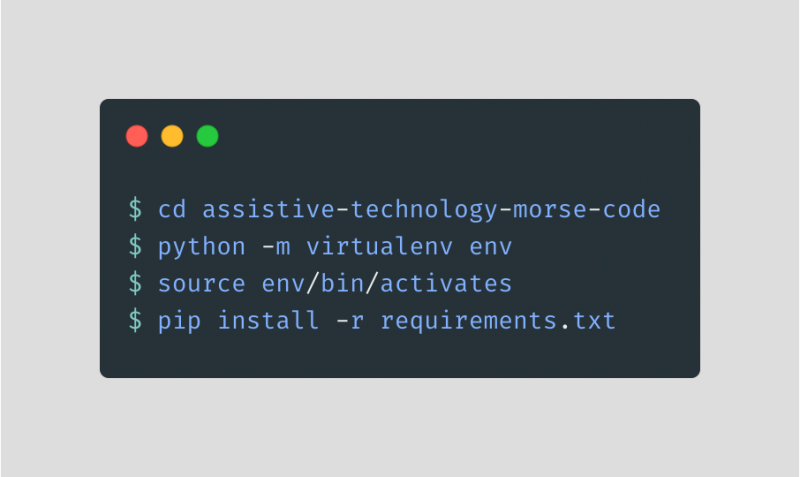
Una vez descargado el repositorio proseguimos a movernos dentro de la carpeta del mismo desde la consola, crear un entorno virtual de python, activarlo e instalar los paquetes a utilizar (los mismos estan especificados en el archivo requirements.txt y los instalaremos todos juntos desde la linea de comandos como mostramos en la siguiente imagen). Los entornos virtuales se utilizan para poder aislar el entorno de desarrollo de un proyecto del resto de las librerias instaladas en el sistema y asi poder asegurarse de que todas las personas que deseen instalar un proyecto compartan el mismo entorno de desarrollo. Cada entorno virtual tiene su propio binario de Python (que coincide con la versión del binario que se utilizó para crear este entorno, en este caso estaremos utilizando Python 2.7) y puede tener su propio conjunto independiente de paquetes de Python instalados en sus directorios de sitio. Para esto ejecutaremos los siguientes comandos en la consola:
Nota: Si está utilizando macOS Mojave o más reciente, hay una nueva característica de seguridad donde se debe permitir explícitamente a las
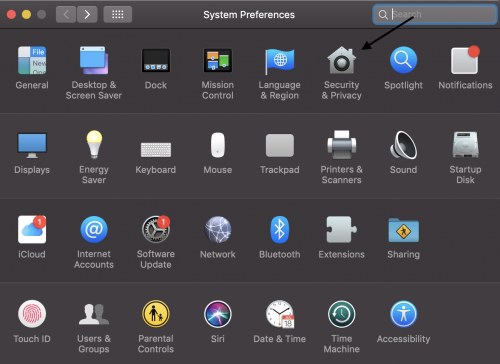
aplicaciones para poder hacer uso del mouse / teclado desde las mismas (en nuestro caso, queremos disparar eventos del teclado desde la linea de comandos). Para habilitar esto, debemos ir a Preferencias de seguridad > Seguridad y privacidad > Privacidad > Accesibilidad y elegir desde ahi a la aplicacion de la linea de comandos. Acontinuacion se muestra como realizarlo:
Por ultimo nos falta instalar los modulos de node utilizados en la aplicacion web. Para ello procedemos a ejecutar el siguiente comando desde la consola:
Una vez instalado esto estamos prontos para poner en funcionamiento la aplicacion. Para esto tendremos que ejecutar la app de python que correra en segundo plano, lo cual haremos de la siguiente forma: