Diferencia entre revisiones de «Grupo Simulador»
| Línea 18: | Línea 18: | ||
A partir de esta decición tuvimos que familiarizarnos aún más con la Butiá API (Interfaz de programación de aplicaciones -application programming interface, es un conjunto de funciones residentes en bibliotecas -generalmente dinámicas, que permiten que una aplicación corra bajo un determinado sistema operativo.Expone operaciones de alto nivel para obtener valores de sensores o ejecutar acciones de los actuadores)(link a la api) y con las funciones de TurtleGraphics que encontramos en la wiki de sugarlabs ([http://wiki.sugarlabs.org/go/Activities/Turtle_Art#How_to_write_a_plugin link a las funciones]) | A partir de esta decición tuvimos que familiarizarnos aún más con la Butiá API (Interfaz de programación de aplicaciones -application programming interface, es un conjunto de funciones residentes en bibliotecas -generalmente dinámicas, que permiten que una aplicación corra bajo un determinado sistema operativo.Expone operaciones de alto nivel para obtener valores de sensores o ejecutar acciones de los actuadores)(link a la api) y con las funciones de TurtleGraphics que encontramos en la wiki de sugarlabs ([http://wiki.sugarlabs.org/go/Activities/Turtle_Art#How_to_write_a_plugin link a las funciones]) | ||
| − | ==Objetivos: (hasta ahora)== | + | =='''Objetivos: (hasta ahora)'''== |
* Crear la nueva paleta | * Crear la nueva paleta | ||
| Línea 35: | Línea 35: | ||
* Setear velocidad | * Setear velocidad | ||
| − | ==Problemas que fuimos resolviendo y herramientas que utilizamos:== | + | =='''Problemas que fuimos resolviendo y herramientas que utilizamos:'''== |
*A la hora de simular las funciones básicas el primer problema que encontramos era que cuando avanzaba la tortuga no la mostraba en pantalla. Por lo que tuvimos que utilizar la función de "actualizar mundo" y como ya estaba implementada en el plugin del Sumo butiá (sumtia) fue solo adaptarla. | *A la hora de simular las funciones básicas el primer problema que encontramos era que cuando avanzaba la tortuga no la mostraba en pantalla. Por lo que tuvimos que utilizar la función de "actualizar mundo" y como ya estaba implementada en el plugin del Sumo butiá (sumtia) fue solo adaptarla. | ||
Revisión del 00:13 20 sep 2011
Contenido
Integrantes:
- Fiorella Farinasso
- Pablo Silveira
- Ricardo Rodríguez
Tema elegido:
Simulador para Butiá
Documentación:
La idea de este plugin para Tortugarte es que sin la necesidad de tener completo el Butiá (XO + plataforma) se pueda visualizar en pantalla lo que haría físicamente nuestro código. Para ello primero debemos dibujar el escenario utilizando los comandos básicos del programa y luego por medio de esta nueva paleta probarlo-.
En un principio evaluamos la posibilidad de usar las librerias ODE o con OpenRave pero éste ultimo ya tenía un IDE creado, por lo que no serviría si se quiere hacer uno diferente, que consuma menos recursos y que sea más amigable. Luego con ODE vimos que igualmente habrían dificultades, además era mucho más facil bajar un plugin para un programa con el que ya están familiarizados que una nueva aplicación.
A partir de esta decición tuvimos que familiarizarnos aún más con la Butiá API (Interfaz de programación de aplicaciones -application programming interface, es un conjunto de funciones residentes en bibliotecas -generalmente dinámicas, que permiten que una aplicación corra bajo un determinado sistema operativo.Expone operaciones de alto nivel para obtener valores de sensores o ejecutar acciones de los actuadores)(link a la api) y con las funciones de TurtleGraphics que encontramos en la wiki de sugarlabs (link a las funciones)
Objetivos: (hasta ahora)
* Crear la nueva paleta
* Simular las funciones básicas
- Adelante
- Atrás
- Derecha
- Izquierda
* Simular sensores
- Escala de Grises
- Distancia
* Setear velocidad
Problemas que fuimos resolviendo y herramientas que utilizamos:
- A la hora de simular las funciones básicas el primer problema que encontramos era que cuando avanzaba la tortuga no la mostraba en pantalla. Por lo que tuvimos que utilizar la función de "actualizar mundo" y como ya estaba implementada en el plugin del Sumo butiá (sumtia) fue solo adaptarla.
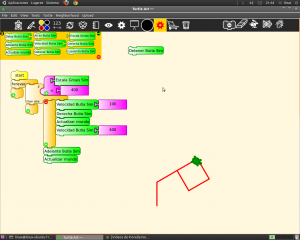
- Para simular el sensor de escala de grises tuvimos que utilizar la función "get_pixel" utilizada en el plugin "follow me" la cual te devuelve el valor de color sobre el cual se encuentra la tortuga. Acá nos encontramos con que el valor era tomado de el centro de la tortuga, por lo que si emulamos el comportamiento que tendría en el caso de querer seguir una línea que dibuje un cuadrado, quedaría girando al llegar al vértice. De aquí tuvimos que ver como calcular la posición de la cabeza para poder ubicar al emulador del sensor en esta extremidad (al igual que lo haríamos en el Butiá- se suelen ubicar los sensores de Gris en la parte delantera del mismo). Acá hay una primer prueba de la simulación del seguidor de líneas.