Diferencia entre revisiones de «Accesibilidad»
(→Idea) |
(→21 de marzo) |
||
| Línea 43: | Línea 43: | ||
aquí el video del ejemplo: http://youtu.be/FSBDBb1Y5y0 | aquí el video del ejemplo: http://youtu.be/FSBDBb1Y5y0 | ||
| + | |||
| + | ===Paleta primera iteración=== | ||
| + | [[Archivo:paleta1iteracion.jpg]] | ||
==Segunda iteración== | ==Segunda iteración== | ||
Revisión del 17:44 23 mar 2014
Contenido
Integrantes
- Lucía Carozzi
- María Eugenia Curi
- Leonel Peña
Tutor
- Andrés Aguirre
Idea
La idea principal del proyecto es construir por software un conjunto de herramientas que puedan ser modeladas por docentes para que las utilicen personas que tienen discapacidades motrices de cualquier tipo.
Primera iteración
26 de febrero
Presentación del proyecto. Nos reunimos por primera vez con Andrés para comprender la idea del proyecto.
27 de febrero
Reunión con el tutor y la maestra interesada en el proyecto. Se definieron los requerimientos más importantes del proyecto. Entre los cuales se encuentran un set de bloques donde sea posible:
- Realizar un barrido por software
- Realizar un "click" por software
6 de marzo
Avance del proyecto. Comenzamos a programar e investigar.
11 de marzo
Avance del proyecto. Surgió un cambio que provocó una modificación de todas las partes del proyecto. Este cambio se debió a que encontramos la librería "xlib" escrita en su totalidad en python lo que facilita el código.
Problema encontrado
La implementación funciona correctamente por fuera pero una vez que se agrega a Tortubot genera errores relacionados a las importaciones. Hemos probado cambiar la carpeta a la raíz y logró funcionar, lo que nos indica que el problema está en la inclusión en Tortubot.
14 de marzo
Avance del proyecto. Se logró solucionar el problema anterior importando todos los elementos de la librería que eran necesarios. Se comenzó con la implementación de un barrido para brindarlo de ejemplo. La idea es barrer en el sentido del eje X, luego en el sentido del eje Y y por último se realizaría el click lógico. Para esto se implementaron las funciones:
- getScreenWidth: retorna el ancho de la pantalla
- getScreenHeight: retorna el alto de la pantalla
21 de marzo
Reunión de butiá. Encontramos el problema del barrido implementado, el mouse no llega nunca al límite de la pantalla en el eje X, y queda siempre a un pixel de menos por lo tanto debería hacerse el cambio de eje unos pixels antes del borde de la pantalla. Se finalizó el ejemplo de barrido y se probó con el sensor sip-puff.
aquí el video del ejemplo: http://youtu.be/FSBDBb1Y5y0
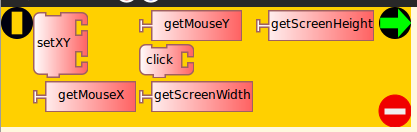
Paleta primera iteración
Segunda iteración
21 de marzo
Al finalizar la primera iteración se reconoció un segundo conjunto de requerimientos relacionados en parte con los primeros, estos son:
- Realizar un debouncing por software para el sip-puff
- Realizar un teclado virtual con la técnica del barrido