Diferencia entre revisiones de «Accesibilidad para Youtube»
(→Configuración básica) |
|||
| (No se muestran 87 ediciones intermedias de 3 usuarios) | |||
| Línea 1: | Línea 1: | ||
| + | |||
== Integrantes == | == Integrantes == | ||
*'''Estudiantes: ''' Lucia Carozzi, Maria Eugenia Curi y Andrés Vasilev <br> | *'''Estudiantes: ''' Lucia Carozzi, Maria Eugenia Curi y Andrés Vasilev <br> | ||
| Línea 4: | Línea 5: | ||
== Objetivo == | == Objetivo == | ||
| − | El objetivo del proyecto es | + | El objetivo del proyecto es facilitar el acceso a la plataforma de streaming de video Youtube de modo que niños con discapacidades motrices logren utilizarla de forma autónoma. |
| − | == | + | == Primera aproximación y requerimientos funcionales == |
| − | + | La idea de "hacer YouTube accesible" nace de la propuesta de las maestras Laura y Delia de modificar una herramienta muy popular que puede ser tanto de entretenimiento como una fuente de estudio y recursos inagotable. En particular la propuesta no se limita a una plataforma específica, sino mas bien en utilizar un buscador. | |
| + | Respecto a los niños, no se piensa en un alumno particular, simplemente en niños que: | ||
| + | * están en alguna etapa del proceso de lectura y escritura | ||
| + | * tienen dificultades en la discriminación figura-fondo | ||
| + | * tienen movimientos involuntarios o una dificultad para realizar un movimiento eficaz | ||
| − | + | === Incluyendo a todos los niños === | |
| + | Esto esta fuertemente representado en la plataforma que se eligió. Si se hubiera optado por Google, se estaría dejando de lado a los niños que todavía no han aprendido a leer, y esto es un requerimiento importante. | ||
| − | + | === Discriminando entre figura y fondo === | |
| + | Esto se realiza resaltando con un color que en las imágenes puede verse como amarillo pero es rápidamente modificable por el maestro para cada necesidad particular. Se considera que resaltar el video que se puede elegir ayuda a concentrarse en esa zona de la pantalla y se espera que actúe como facilitador para elegir un video. | ||
| − | + | === Manejando los movimientos involuntarios === | |
| + | Este aspecto esta fuertemente relacionado con el sensor que se elija. Se pueden usar diferentes sensores para diferentes personas pudiendo abarcar la mayor cantidad de alumnos. | ||
| − | + | == Descripción del Proyecto == | |
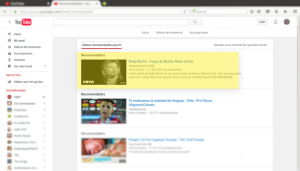
| + | [[Archivo:Recomendados2.jpg|thumb|paso 3. bajo la selección de "Recomendados"]] | ||
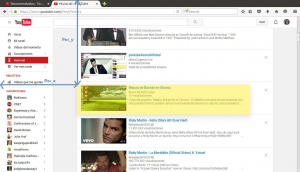
| + | [[Archivo:PostVideos.png|thumb|paso 4. una vez que se presionó el sensor, se dirige a recorrer los videos bajo el título de "A continuación"]] | ||
| − | |||
| − | + | A continuación se describen tanto los requerimientos que son necesarios para un correcto funcionamiento de la aplicación como la secuencia de pasos que sigue la misma. | |
| − | + | === Requerimientos === | |
| + | |||
| + | Para utilizar la aplicación se recomienda que se haya iniciado sesión en la plataforma YouTube debido a que la misma podrá almacenar con mas precisión los videos mas vistos y las futuras recomendaciones en base al contenido ya accedido. Incluso se recomienda que ya se haya visto un video en la plataforma, no solamente porque sino no se encuentra la pestaña de recomendados sino que también para que el propio YouTube sea mas preciso en las recomendaciones. | ||
| + | |||
| + | Además se debe tener instalado '''TurtleBots''' versión '''30''' o posterior. | ||
| + | |||
| + | === Funcionamiento === | ||
| + | |||
| + | El programa funciona de la siguiente manera. | ||
| + | |||
| + | 1. Se comienza abriendo el navegador en "www.youtube.com", y se oscila entre "Recomendados" y "Ver otra vez". | ||
| + | |||
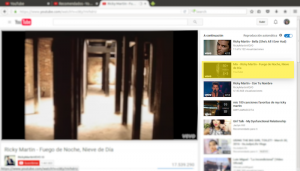
| + | 2. Cuando el niño presione el botón, se ingresa a la página que seleccionó. | ||
| + | |||
| + | 3. El programa queda esperando hasta que se presione nuevamente el botón. Luego se comienza a recorrer entre los videos de la sección hasta que se elige un video para reproducir. | ||
4. Se reproduce el video, hasta que no se presione el botón nuevamente, no se recorrerá la lista de videos en la sección de la derecha de la pantalla bajo el título "A continuación" | 4. Se reproduce el video, hasta que no se presione el botón nuevamente, no se recorrerá la lista de videos en la sección de la derecha de la pantalla bajo el título "A continuación" | ||
| − | + | == Implementación y modificaciones == | |
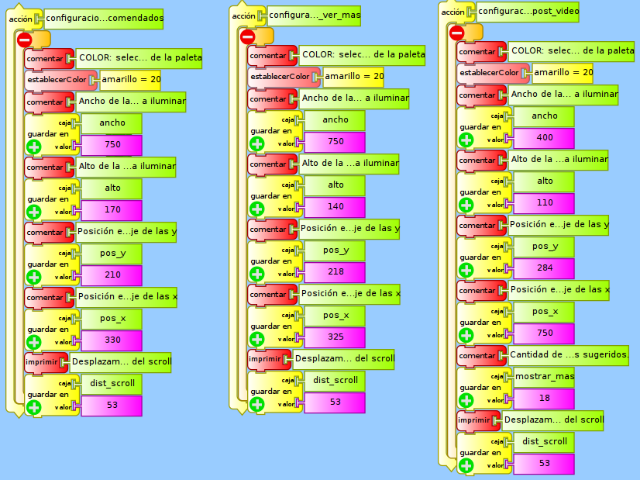
| − | + | Las variable configurables del programa son las que se ven en "configuracion_recomendados", "configuracion_ver_mas" y "configuracion_post_video", las imágenes se ven a continuación. Sobre todo fue necesario agregar a xevent la funcionalidad de poder simular teclas y combinaciones de teclas, así como tener mas sensibilidad en el scroll. | |
| − | + | [[Archivo:pos_xy.png|thumb|coordenadas pos_y y pos_x]] | |
| − | [[Archivo: | + | [[Archivo:play_xy.png|thumb|coordenadas play_y y play_x]] |
| − | [[Archivo: | + | [[Archivo:Configuraciones.png]] |
| − | + | === Configuración básica === | |
| + | * Establecer color: se utiliza para seleccionar el color. | ||
| + | |||
| + | * Establecer alto y ancho de línea: se utiliza para el rectángulo que marca los videos. | ||
| + | |||
| + | * pos_y: se utiliza para definir la posición en la coordenada "y" del primer video. | ||
| + | |||
| + | * pos_x: se utiliza para definir la posición en la coordenada "x" del primer video. | ||
| + | |||
| + | * mostrar_mas: se utiliza para definir la cantidad de videos sugeridos que se desea recorrer. | ||
| + | |||
| + | * dist_scroll: se utiliza para definir cual es el desplazamiento en pixeles del botón de scroll del mouse. | ||
| + | |||
| + | |||
| + | * Para obtener las coordenadas anteriores se recomienda utilizar el plugin [https://chrome.google.com/webstore/detail/page-ruler/jlpkojjdgbllmedoapgfodplfhcbnbpn Page Ruler] o el plugin [https://chrome.google.com/webstore/detail/mouse-xy/dpijpplkkbkoeeennbogompkkehepfin Mouse XY] disponibles para Chrome. | ||
| + | |||
| + | * Para obtener la distancia de desplazamiento del scroll se toma un punto de referencia y se obtiene su coordenada en el eje de las "y", luego se hace scroll y se obtiene la coordenada del mismo punto de referencia en su nueva posición. El desplazamiento es la resta de ambos valores. | ||
| + | |||
| + | === Configuración avanzada === | ||
| + | |||
| + | * Establecer opacidad línea: se utiliza para elegir la opacidad de la línea | ||
| + | |||
| + | * play_y: se utiliza para definir la distancia en la coordenada "y" entre el borde superior izquierdo del video y su centro. | ||
| + | |||
| + | * play_x: se utiliza para definir la distancia en la coordenada "x" entre el borde superior izquierdo del video y su centro. | ||
== Trabajo futuro == | == Trabajo futuro == | ||
| − | Como trabajo futuro | + | Como trabajo futuro se plantea que se pueda cargar la sección de "Mostrar más" que se visualiza a la derecha en la reproducción del video. Actualmente se considera este botón para poder ser seleccionado pero no está prevista la funcionalidad del mismo. |
| + | |||
| + | Además se podría agregar una validación para cuando se eligen los videos, siguiendo la lógica que se describe a continuación: | ||
| + | |||
| + | 1. La persona pulsa el sensor durante un "scrolleo" de videos | ||
| + | |||
| + | 2. El scroll se detiene, y espera unos segundos a que la persona vuelva o no a presionar el sensor | ||
| + | |||
| + | 2. a. Si se presiona el sensor se selecciona el video haciendo click | ||
| + | |||
| + | 2. b. Si no se presiona el sensor se sigue con el "scrolleo" que fue detenido y vuelve al punto 1 | ||
| + | |||
| + | Algo que resulta verdaderamente interesante y que puede ser potencialmente muy útil es combinar ésta solución con la mejora del barrido para Ubuntu [https://www.fing.edu.uy/inco/proyectos/butia/mediawiki/index.php/Mejora_de_Barrido_para_Ubuntu]. De esta forma se podría independizar de la persona que tiene que correr el módulo de accesibilidad para YouTube. | ||
| + | |||
| + | == Aspectos a mejorar == | ||
| + | * Poder depender menos del tamaño de la pantalla para fijar las figuras y hacer click | ||
| + | * En caso de tener una lista de reproducción (o anuncios) en la sección derecha de título "A continuación", esto no permite el funcionamiento normal de la aplicación | ||
| + | |||
| + | == Código == | ||
| + | [[Archivo:YoutubeAccesibilidad.tb]] | ||
| − | + | == Código para positivo == | |
| + | [[Archivo:YoutubeAccesibilidadPositivo.tb]] | ||
| − | + | == Código para magallanes == | |
| + | [[Archivo:YoutubeAccesibilidadMagallanes.tb]] | ||
Revisión actual del 15:40 9 sep 2016
Contenido
Integrantes
- Estudiantes: Lucia Carozzi, Maria Eugenia Curi y Andrés Vasilev
- Maestras: Laura Peña y Delia Urgoiti Correa (escuela n° 200)
Objetivo
El objetivo del proyecto es facilitar el acceso a la plataforma de streaming de video Youtube de modo que niños con discapacidades motrices logren utilizarla de forma autónoma.
Primera aproximación y requerimientos funcionales
La idea de "hacer YouTube accesible" nace de la propuesta de las maestras Laura y Delia de modificar una herramienta muy popular que puede ser tanto de entretenimiento como una fuente de estudio y recursos inagotable. En particular la propuesta no se limita a una plataforma específica, sino mas bien en utilizar un buscador. Respecto a los niños, no se piensa en un alumno particular, simplemente en niños que:
- están en alguna etapa del proceso de lectura y escritura
- tienen dificultades en la discriminación figura-fondo
- tienen movimientos involuntarios o una dificultad para realizar un movimiento eficaz
Incluyendo a todos los niños
Esto esta fuertemente representado en la plataforma que se eligió. Si se hubiera optado por Google, se estaría dejando de lado a los niños que todavía no han aprendido a leer, y esto es un requerimiento importante.
Discriminando entre figura y fondo
Esto se realiza resaltando con un color que en las imágenes puede verse como amarillo pero es rápidamente modificable por el maestro para cada necesidad particular. Se considera que resaltar el video que se puede elegir ayuda a concentrarse en esa zona de la pantalla y se espera que actúe como facilitador para elegir un video.
Manejando los movimientos involuntarios
Este aspecto esta fuertemente relacionado con el sensor que se elija. Se pueden usar diferentes sensores para diferentes personas pudiendo abarcar la mayor cantidad de alumnos.
Descripción del Proyecto
A continuación se describen tanto los requerimientos que son necesarios para un correcto funcionamiento de la aplicación como la secuencia de pasos que sigue la misma.
Requerimientos
Para utilizar la aplicación se recomienda que se haya iniciado sesión en la plataforma YouTube debido a que la misma podrá almacenar con mas precisión los videos mas vistos y las futuras recomendaciones en base al contenido ya accedido. Incluso se recomienda que ya se haya visto un video en la plataforma, no solamente porque sino no se encuentra la pestaña de recomendados sino que también para que el propio YouTube sea mas preciso en las recomendaciones.
Además se debe tener instalado TurtleBots versión 30 o posterior.
Funcionamiento
El programa funciona de la siguiente manera.
1. Se comienza abriendo el navegador en "www.youtube.com", y se oscila entre "Recomendados" y "Ver otra vez".
2. Cuando el niño presione el botón, se ingresa a la página que seleccionó.
3. El programa queda esperando hasta que se presione nuevamente el botón. Luego se comienza a recorrer entre los videos de la sección hasta que se elige un video para reproducir.
4. Se reproduce el video, hasta que no se presione el botón nuevamente, no se recorrerá la lista de videos en la sección de la derecha de la pantalla bajo el título "A continuación"
Implementación y modificaciones
Las variable configurables del programa son las que se ven en "configuracion_recomendados", "configuracion_ver_mas" y "configuracion_post_video", las imágenes se ven a continuación. Sobre todo fue necesario agregar a xevent la funcionalidad de poder simular teclas y combinaciones de teclas, así como tener mas sensibilidad en el scroll.
Configuración básica
- Establecer color: se utiliza para seleccionar el color.
- Establecer alto y ancho de línea: se utiliza para el rectángulo que marca los videos.
- pos_y: se utiliza para definir la posición en la coordenada "y" del primer video.
- pos_x: se utiliza para definir la posición en la coordenada "x" del primer video.
- mostrar_mas: se utiliza para definir la cantidad de videos sugeridos que se desea recorrer.
- dist_scroll: se utiliza para definir cual es el desplazamiento en pixeles del botón de scroll del mouse.
- Para obtener las coordenadas anteriores se recomienda utilizar el plugin Page Ruler o el plugin Mouse XY disponibles para Chrome.
- Para obtener la distancia de desplazamiento del scroll se toma un punto de referencia y se obtiene su coordenada en el eje de las "y", luego se hace scroll y se obtiene la coordenada del mismo punto de referencia en su nueva posición. El desplazamiento es la resta de ambos valores.
Configuración avanzada
- Establecer opacidad línea: se utiliza para elegir la opacidad de la línea
- play_y: se utiliza para definir la distancia en la coordenada "y" entre el borde superior izquierdo del video y su centro.
- play_x: se utiliza para definir la distancia en la coordenada "x" entre el borde superior izquierdo del video y su centro.
Trabajo futuro
Como trabajo futuro se plantea que se pueda cargar la sección de "Mostrar más" que se visualiza a la derecha en la reproducción del video. Actualmente se considera este botón para poder ser seleccionado pero no está prevista la funcionalidad del mismo.
Además se podría agregar una validación para cuando se eligen los videos, siguiendo la lógica que se describe a continuación:
1. La persona pulsa el sensor durante un "scrolleo" de videos
2. El scroll se detiene, y espera unos segundos a que la persona vuelva o no a presionar el sensor
2. a. Si se presiona el sensor se selecciona el video haciendo click
2. b. Si no se presiona el sensor se sigue con el "scrolleo" que fue detenido y vuelve al punto 1
Algo que resulta verdaderamente interesante y que puede ser potencialmente muy útil es combinar ésta solución con la mejora del barrido para Ubuntu [1]. De esta forma se podría independizar de la persona que tiene que correr el módulo de accesibilidad para YouTube.
Aspectos a mejorar
- Poder depender menos del tamaño de la pantalla para fijar las figuras y hacer click
- En caso de tener una lista de reproducción (o anuncios) en la sección derecha de título "A continuación", esto no permite el funcionamiento normal de la aplicación
Código
Archivo:YoutubeAccesibilidad.tb
Código para positivo
Archivo:YoutubeAccesibilidadPositivo.tb