Diferencia entre revisiones de «Accesibilidad»
(→22 de abril) |
(→22 de abril) |
||
| Línea 103: | Línea 103: | ||
Como se puede observar en el diagrama se comienza por la obtención de un 1 o un 0 y a partir de allí se esperan parejas consecutivas para poder determinar el verdadero valor del dispositivo. Decidimos no incluir este modelo de estados ya que lo consideremos más sencillo de comprender y menos entreverado que agregando directamente las fotos del ejemplo implementado en tb. | Como se puede observar en el diagrama se comienza por la obtención de un 1 o un 0 y a partir de allí se esperan parejas consecutivas para poder determinar el verdadero valor del dispositivo. Decidimos no incluir este modelo de estados ya que lo consideremos más sencillo de comprender y menos entreverado que agregando directamente las fotos del ejemplo implementado en tb. | ||
| − | === | + | ===29 de abril=== |
El proyecto continuó con la implementación de una línea que recorriera la pantalla junto al mouse durante el barrido, quedando así el modelo final de la paleta: | El proyecto continuó con la implementación de una línea que recorriera la pantalla junto al mouse durante el barrido, quedando así el modelo final de la paleta: | ||
Revisión del 01:46 21 may 2014
Integrantes
- Lucía Carozzi
- María Eugenia Curi
- Leonel Peña
Tutor
- Andrés Aguirre
Idea
La idea principal del proyecto es construir por software un conjunto de herramientas que puedan ser modeladas por docentes para que las utilicen personas que tienen discapacidades motrices de cualquier tipo. En particular el trabajo se está realizando en conjunto con la escuela n° 200 con la maestra Mariana Herrera, buscando que los alumnos puedan manejar su computadora o al menos algunas aplicaciones de la misma sin ayuda.
Primera iteración
26 de febrero
Presentación del proyecto. Nos reunimos por primera vez con Andrés para comprender la idea del proyecto.
27 de febrero
Reunión con el tutor y la maestra interesada en el proyecto. Se definieron los requerimientos más importantes del proyecto. Entre los cuales se encuentran un set de bloques donde sea posible:
- Realizar un barrido por software
- Realizar un "click" por software
6 de marzo
Avance del proyecto. Comenzamos a programar e investigar.
11 de marzo
Avance del proyecto. Surgió un cambio que provocó una modificación de todas las partes del proyecto. Este cambio se debió a que encontramos la librería "xlib" escrita en su totalidad en python lo que facilita el código.
Problema encontrado
La implementación funciona correctamente por fuera pero una vez que se agrega a Tortubot genera errores relacionados a las importaciones. Hemos probado cambiar la carpeta a la raíz y logró funcionar, lo que nos indica que el problema está en la inclusión en Tortubot.
14 de marzo
Avance del proyecto. Se logró solucionar el problema anterior importando todos los elementos de la librería que eran necesarios. Se comenzó con la implementación de un barrido para brindarlo de ejemplo. La idea es barrer en el sentido del eje X, luego en el sentido del eje Y y por último se realizaría el click lógico. Para esto se implementaron las funciones:
- getScreenWidth: retorna el ancho de la pantalla
- getScreenHeight: retorna el alto de la pantalla
21 de marzo
Reunión de butiá. Encontramos el problema del barrido implementado, el mouse no llega nunca al límite de la pantalla en el eje X, y queda siempre a un pixel de menos por lo tanto debería hacerse el cambio de eje unos pixels antes del borde de la pantalla. Se finalizó el ejemplo de barrido y se probó con el sensor sip-puff.
aquí el video del ejemplo:
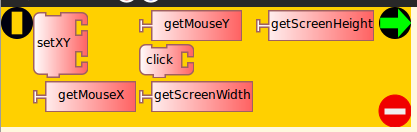
Paleta primera iteración
Aquí se ven los bloques:
- setXY: setea la posición del mouse en los puntos X e Y. El punto 0,0 es el borde superior izquierdo de la pantalla y aumenta en pixeles hasta llegar al total de la resolución.
- getMouseX: retorna la posición X del mouse.
- getMouseY: retorna la posición Y del mouse.
- click: realiza el click en la pantalla.
- getScreenWidth y getScreenHeight: retornan ancho y alto de la pantalla respectivamente.
Ejemplo Barrido
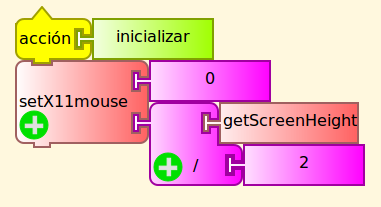
Inicializar
Inicialmente el mouse se encuentra en la posición X,Y = (0,resolución_de_pantalla/2)
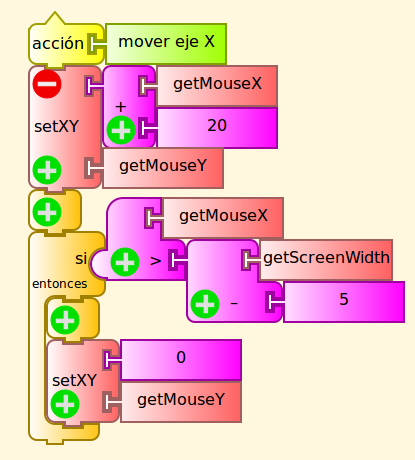
Mover horizontalmente
El mouse comienza a moverse en el eje X hasta no recibir una acción de cualquier sea el actuador seleccionado.
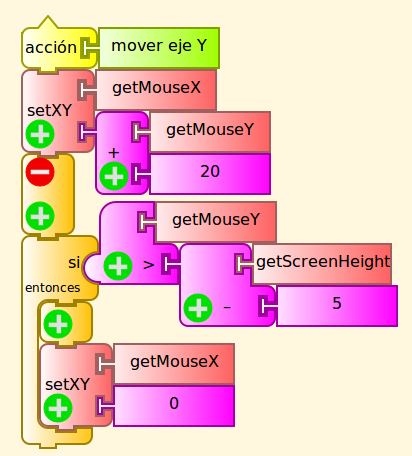
Mover verticalmente
Al recibir la reacción del actuador el mouse fija su posición en X y pasa a moverse en el sentido Y hasta recibir un siguiente mensaje. Al obtener el mismo se genera una acción de click que permite eventualmente ingresar a cualquier programa.
Segunda iteración
21 de marzo
Al finalizar la primera iteración se reconoció un segundo conjunto de requerimientos relacionados en parte con los primeros, estos son:
- Realizar un debouncing por software para el sip-puff
- Realizar un press y release del mouse individuales
- Dibujar una línea sobre la trayectoria del mouse cuando se realiza el barrido
27 de marzo
Reunión con el tutor, se acordó el alcance definitivo del proyecto (1era + 2da iteración). Además se amplió la paleta al agregársele la implementación del press y release del mouse.
3 de abril
Comienzo de implementación del debouncing por software. Idea principal: leer de un sensor X y al recibir cierta cantidad de veces, en menos de un segundo, el mismo valor se retorna el valor.
- Problema encontrado: Como hacerlo genérico a cualquier sensor, y entonces como pedir cada cierto tiempo los valores que otorga ese sensor.
15 de abril
Se encontró la solución al problema anterior recurriendo al tutor, se nos aconsejó realizar el debouncing como una acción .tb. De esta manera se obtiene un ejemplo estandarizado y el docente puede adaptarlo al sensor que utiliza cada niño.
Estados del debouncing
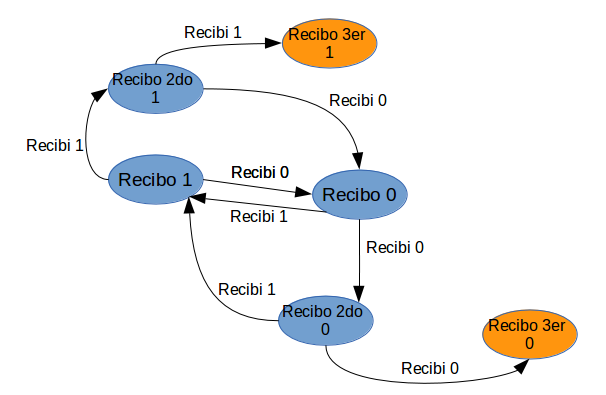
Decidimos realizar el debouncing siguiendo la máquina de estados que presentaremos a continuación.

Como se puede observar en el diagrama se comienza por la obtención de un 1 o un 0 y a partir de allí se esperan parejas consecutivas para poder determinar el verdadero valor del dispositivo. Decidimos no incluir este modelo de estados ya que lo consideremos más sencillo de comprender y menos entreverado que agregando directamente las fotos del ejemplo implementado en tb.
29 de abril
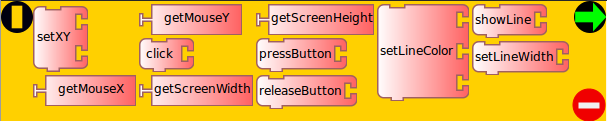
El proyecto continuó con la implementación de una línea que recorriera la pantalla junto al mouse durante el barrido, quedando así el modelo final de la paleta:
Donde los nuevos elementos:
- SetLineColor: setea el color de la línea en formato rgb (por más información visitar http://es.wikipedia.org/wiki/RGB)
- ShowLine: setea el que la línea sea visible (valor mayor a 0) o invisible (valor igual a 0)
- SetLineWidth: setea el ancho de la línea que por defecto en el ejemplo barrido hemos dejado en 40 pixeles
Recomendamos probar: http://www.colorspire.com/rgb-color-wheel/ para elegir el color preferido para la línea
Trabajo a Futuro
Eventualmente se podrían agregar a futuro los siguientes items:
- Barrido circular
- Teclado virtual
- Mover el robot Butiá
- Hacer más configurables todas las herramientas disponibles como color del mouse, y grosor de la línea.