Diferencia entre revisiones de «FollowMe 2010»
| (No se muestran 4 ediciones intermedias de 3 usuarios) | |||
| Línea 1: | Línea 1: | ||
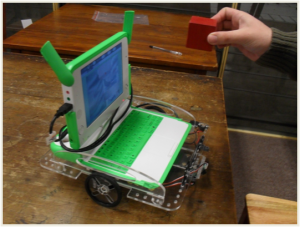
| + | [[Archivo:followme.png|thumb|FollowMe]] | ||
<br /> | <br /> | ||
== Proyecto == | == Proyecto == | ||
| + | <youtube>5Nnc9Rn9GbY</youtube> | ||
<br />El proyecto FollowMe (ahora FollowMe Butiá) se inscribe dentro del proyecto macro denominado Butiá. Su desarrollo se enfocó en proporcionar al robot nuevas características y funcionalidad. <br />El robot, cuenta con la capacidad de procesamiento de la XO, la cual es muy buena y permite muchas posibilidades en cuanto a tratamiento de imágenes, audio, aplicaciones web, etc.<br /><br />'''''Objetivos'''''<br />Los integrantes del proyecto, al ser todos de Ingeniería en Computación, decidimos hacer una mejora desde la parte de software, no descartando en un futuro, realizar algo de hardware. En tal sentido, nuestro proyecto se enfocó en usar la cámara, que hasta aquel momento, no era utilizada. Si bien el objetivo básico fué darle uso a la cámara, el tema era encontrar una adecuada funcionalidad para el robot. Una de las ideas iniciales, que luego se concreto, fué que el robot tuviera la capacidad "visual" de detectar un color en particular, y luego, de actuar en función de ello. Así nació FollowMe.<br /><br />'''''Trabajo'''''<br />Solo detectar un color, era algo demasiado básico, por lo cual se le agregó que en función del color, detectara el centro del objeto. Y luego de tener esta información, surgió naturalmenete la necesidad de usar ese punto para hacer algún cambio "físico" en el robot.<br />Al disponer de dos actuadores (los motores) decidimos que la posición del punto en el referencial de la pantalla significara un cambio de posición en el Butiá. La idea original era seguir al objeto de una manera "natural", es decir, al mover el objeto, el robot siguiera ese movimiento. Para ello, el centro del objeto retornado por el algoritmo y su posición en la pantalla, nos daba la información para mover al robot.<br />Cuando el punto, se encontraba en el borde izquierdo, significaba que el objeto había sido desplazado hacia la izquierda, por lo cual, el robot debía girar para "centrar" nuevamente el objeto en la pantalla. Para ello dividimos la pantalla en siete zonas verticales diferenciales, para cada una de ellas, el robot tiene una velocidad; las de los extremos, tienen mayor velocidad, ya que el desplazamiento del objeto ha sido mayor y, por tanto, el robot debe centrar el objeto más rápidamente. Las otras zonas tienen velocidades menores y, la central, velocidad nula. Cuando el objeto es "centrado", queda en esa zona y se logra un punto de "equilibrio" en el sistema, con objeto de evitar el continuo movimiento que a veces, resulta algo molesto.<br />Para dotarlo de mayor inteligencia, se decidió que el robot avance o retroceda "con el objeto". El algoritmo utilizado, devolvía valores muy dispares, por lo que, no se pudo lograr estabilizarlo como para ser usado en cualquier ambiente. Por tal motivo, se hizo algo similar al movimiento de rotación. Se dividió la pantalla en tres zonas horizontales a lo largo de la pantalla, una "superior", otra "inferior" y la "central". Si el punto, que representa al objeto dentro de la XO, se encuentra en la zona superior, el robot se aleja, en cambio, cuando se encuentra en la inferior, avanza. Como en la de rotación, definimos que la zona central fuera un punto de inactividad, un punto de "equilibrio". De esta forma, la pantalla quedó subdividida en veintiún zonas.<br />En los casos en que no hay movimiento "puro", es decir, solo de rotación o solo de avance/retroceso, el algoritmo genera un movimiento combinado; cuando el punto está el la esquina superior derecha, el robot primero gira y luego retrocede. En versiones posteriores se debería crear un vector posición en función de las dos coordenadas y generar el movimiento en función de él y no simplemente un movimiento combinado "segmentado", ya que el robot lo permite. Luego de tener una versión básica pero funcional, se le fueron agregando opciones para parametrizar más la información que recibe y que devuelve.<br /><br />'''''Mejoras'''''<br />Una de las mejoras fue la posibilidad de calibrar manualmente el color; se coloca el objeto dentro de un cuadrado en la pantalla y haciendo click, un algoritmo detecta el color promedio del objeto y muestra el color calibrado. Este es el color que el algoritmo de seguimiento recibe como entrada.<br />Otro parámetro que recibe, es que tolerancia, que umbral debe tener, para con ese color. Es así que fijamos un valor (que se obtuvo en condiciones de laboratorio) para ese umbral que es de veinticinco en cada componente del RGB. Este valor se puede cambiar, según las condiciones de luz del ambiente.<br />En una nueva versión (aún en desarrollo) es posible calibrar manualmente el color a seguir indicando las tres componentes del mismo (RGB).<br /><br />'''''Sources'''''<br />La actividad que se hizo, fue íntegramente desarrollada con las funciones que trae la librería PyGame, salvo la ventana y la barra de herramientas, que como toda aplicación Sugar, está construida con GTK.<br />Nuestra actividad primero fue desarrollada en una computadora de escritorio corriendo un Fedora. Al momento de tratar de pasar la actividad a la XO nos encontramos con la dificultad de que la librería PyGame que trae la XO (XO 1, que es la que estábamos usando) es la versión 1.8. Esa versión no tiene el módulo "Camera" (cámara) que es fundamental para acceder a la cámara y usar algunos de sus algoritmos. Una opción era adquirir las imágenes con otra librería, pero optamos por la más difícil: adaptar la versión 1.9.1 (la última) a la XO. Tuvimos algunos inconvenientes, pero finalmente, lo logramos. Tuvimos que usar "un truco" para que la actividad reconociera nuestra librería antes que la que trae la XO.<br />Luego de eso, y sugarizada gracias a la librería SugarGame, quedó lista.<br /><br />'''''Trabajo a futuro'''''<br />Para versiones posteriores se ha pensado usar otras cosas como ser la librería de visión artificial OpenCV. Esta librería ofrece grandes posibilidades ya que consta de más de 500 algoritmos para tal fin, entre los que se cuentan, reconocimientos de formas, rostros, etc.<br /><br />'''''Media'''''<br /> | <br />El proyecto FollowMe (ahora FollowMe Butiá) se inscribe dentro del proyecto macro denominado Butiá. Su desarrollo se enfocó en proporcionar al robot nuevas características y funcionalidad. <br />El robot, cuenta con la capacidad de procesamiento de la XO, la cual es muy buena y permite muchas posibilidades en cuanto a tratamiento de imágenes, audio, aplicaciones web, etc.<br /><br />'''''Objetivos'''''<br />Los integrantes del proyecto, al ser todos de Ingeniería en Computación, decidimos hacer una mejora desde la parte de software, no descartando en un futuro, realizar algo de hardware. En tal sentido, nuestro proyecto se enfocó en usar la cámara, que hasta aquel momento, no era utilizada. Si bien el objetivo básico fué darle uso a la cámara, el tema era encontrar una adecuada funcionalidad para el robot. Una de las ideas iniciales, que luego se concreto, fué que el robot tuviera la capacidad "visual" de detectar un color en particular, y luego, de actuar en función de ello. Así nació FollowMe.<br /><br />'''''Trabajo'''''<br />Solo detectar un color, era algo demasiado básico, por lo cual se le agregó que en función del color, detectara el centro del objeto. Y luego de tener esta información, surgió naturalmenete la necesidad de usar ese punto para hacer algún cambio "físico" en el robot.<br />Al disponer de dos actuadores (los motores) decidimos que la posición del punto en el referencial de la pantalla significara un cambio de posición en el Butiá. La idea original era seguir al objeto de una manera "natural", es decir, al mover el objeto, el robot siguiera ese movimiento. Para ello, el centro del objeto retornado por el algoritmo y su posición en la pantalla, nos daba la información para mover al robot.<br />Cuando el punto, se encontraba en el borde izquierdo, significaba que el objeto había sido desplazado hacia la izquierda, por lo cual, el robot debía girar para "centrar" nuevamente el objeto en la pantalla. Para ello dividimos la pantalla en siete zonas verticales diferenciales, para cada una de ellas, el robot tiene una velocidad; las de los extremos, tienen mayor velocidad, ya que el desplazamiento del objeto ha sido mayor y, por tanto, el robot debe centrar el objeto más rápidamente. Las otras zonas tienen velocidades menores y, la central, velocidad nula. Cuando el objeto es "centrado", queda en esa zona y se logra un punto de "equilibrio" en el sistema, con objeto de evitar el continuo movimiento que a veces, resulta algo molesto.<br />Para dotarlo de mayor inteligencia, se decidió que el robot avance o retroceda "con el objeto". El algoritmo utilizado, devolvía valores muy dispares, por lo que, no se pudo lograr estabilizarlo como para ser usado en cualquier ambiente. Por tal motivo, se hizo algo similar al movimiento de rotación. Se dividió la pantalla en tres zonas horizontales a lo largo de la pantalla, una "superior", otra "inferior" y la "central". Si el punto, que representa al objeto dentro de la XO, se encuentra en la zona superior, el robot se aleja, en cambio, cuando se encuentra en la inferior, avanza. Como en la de rotación, definimos que la zona central fuera un punto de inactividad, un punto de "equilibrio". De esta forma, la pantalla quedó subdividida en veintiún zonas.<br />En los casos en que no hay movimiento "puro", es decir, solo de rotación o solo de avance/retroceso, el algoritmo genera un movimiento combinado; cuando el punto está el la esquina superior derecha, el robot primero gira y luego retrocede. En versiones posteriores se debería crear un vector posición en función de las dos coordenadas y generar el movimiento en función de él y no simplemente un movimiento combinado "segmentado", ya que el robot lo permite. Luego de tener una versión básica pero funcional, se le fueron agregando opciones para parametrizar más la información que recibe y que devuelve.<br /><br />'''''Mejoras'''''<br />Una de las mejoras fue la posibilidad de calibrar manualmente el color; se coloca el objeto dentro de un cuadrado en la pantalla y haciendo click, un algoritmo detecta el color promedio del objeto y muestra el color calibrado. Este es el color que el algoritmo de seguimiento recibe como entrada.<br />Otro parámetro que recibe, es que tolerancia, que umbral debe tener, para con ese color. Es así que fijamos un valor (que se obtuvo en condiciones de laboratorio) para ese umbral que es de veinticinco en cada componente del RGB. Este valor se puede cambiar, según las condiciones de luz del ambiente.<br />En una nueva versión (aún en desarrollo) es posible calibrar manualmente el color a seguir indicando las tres componentes del mismo (RGB).<br /><br />'''''Sources'''''<br />La actividad que se hizo, fue íntegramente desarrollada con las funciones que trae la librería PyGame, salvo la ventana y la barra de herramientas, que como toda aplicación Sugar, está construida con GTK.<br />Nuestra actividad primero fue desarrollada en una computadora de escritorio corriendo un Fedora. Al momento de tratar de pasar la actividad a la XO nos encontramos con la dificultad de que la librería PyGame que trae la XO (XO 1, que es la que estábamos usando) es la versión 1.8. Esa versión no tiene el módulo "Camera" (cámara) que es fundamental para acceder a la cámara y usar algunos de sus algoritmos. Una opción era adquirir las imágenes con otra librería, pero optamos por la más difícil: adaptar la versión 1.9.1 (la última) a la XO. Tuvimos algunos inconvenientes, pero finalmente, lo logramos. Tuvimos que usar "un truco" para que la actividad reconociera nuestra librería antes que la que trae la XO.<br />Luego de eso, y sugarizada gracias a la librería SugarGame, quedó lista.<br /><br />'''''Trabajo a futuro'''''<br />Para versiones posteriores se ha pensado usar otras cosas como ser la librería de visión artificial OpenCV. Esta librería ofrece grandes posibilidades ya que consta de más de 500 algoritmos para tal fin, entre los que se cuentan, reconocimientos de formas, rostros, etc.<br /><br />'''''Media'''''<br /> | ||
| − | |||
| − | |||
| − | |||
<br /><br />'''''Enlaces'''''<br /> | <br /><br />'''''Enlaces'''''<br /> | ||
Source de la actividad<br /> | Source de la actividad<br /> | ||
[http://activities.sugarlabs.org/es-ES/sugar/addon/4368] http://activities.sugarlabs.org/es-ES/sugar/addon/4368<br /> | [http://activities.sugarlabs.org/es-ES/sugar/addon/4368] http://activities.sugarlabs.org/es-ES/sugar/addon/4368<br /> | ||
| + | Source del plugin<br /> | ||
| + | [http://www.fing.edu.uy/inco/proyectos/butia/mediawiki/index.php/FollowMe] http://www.fing.edu.uy/inco/proyectos/butia/mediawiki/index.php/FollowMe<br /> | ||
Web del Proyecto Butiá<br /> | Web del Proyecto Butiá<br /> | ||
[http://www.fing.edu.uy/inco/proyectos/butia/index.html] http://www.fing.edu.uy/inco/proyectos/butia/index.html<br /> | [http://www.fing.edu.uy/inco/proyectos/butia/index.html] http://www.fing.edu.uy/inco/proyectos/butia/index.html<br /> | ||
Imágenes del Proyecto Butiá<br /> | Imágenes del Proyecto Butiá<br /> | ||
[http://www.flickr.com/photos/butiarobot] http://www.flickr.com/photos/butiarobot<br /> | [http://www.flickr.com/photos/butiarobot] http://www.flickr.com/photos/butiarobot<br /> | ||
Revisión actual del 20:15 11 jun 2012
Proyecto
El proyecto FollowMe (ahora FollowMe Butiá) se inscribe dentro del proyecto macro denominado Butiá. Su desarrollo se enfocó en proporcionar al robot nuevas características y funcionalidad.
El robot, cuenta con la capacidad de procesamiento de la XO, la cual es muy buena y permite muchas posibilidades en cuanto a tratamiento de imágenes, audio, aplicaciones web, etc.
Objetivos
Los integrantes del proyecto, al ser todos de Ingeniería en Computación, decidimos hacer una mejora desde la parte de software, no descartando en un futuro, realizar algo de hardware. En tal sentido, nuestro proyecto se enfocó en usar la cámara, que hasta aquel momento, no era utilizada. Si bien el objetivo básico fué darle uso a la cámara, el tema era encontrar una adecuada funcionalidad para el robot. Una de las ideas iniciales, que luego se concreto, fué que el robot tuviera la capacidad "visual" de detectar un color en particular, y luego, de actuar en función de ello. Así nació FollowMe.
Trabajo
Solo detectar un color, era algo demasiado básico, por lo cual se le agregó que en función del color, detectara el centro del objeto. Y luego de tener esta información, surgió naturalmenete la necesidad de usar ese punto para hacer algún cambio "físico" en el robot.
Al disponer de dos actuadores (los motores) decidimos que la posición del punto en el referencial de la pantalla significara un cambio de posición en el Butiá. La idea original era seguir al objeto de una manera "natural", es decir, al mover el objeto, el robot siguiera ese movimiento. Para ello, el centro del objeto retornado por el algoritmo y su posición en la pantalla, nos daba la información para mover al robot.
Cuando el punto, se encontraba en el borde izquierdo, significaba que el objeto había sido desplazado hacia la izquierda, por lo cual, el robot debía girar para "centrar" nuevamente el objeto en la pantalla. Para ello dividimos la pantalla en siete zonas verticales diferenciales, para cada una de ellas, el robot tiene una velocidad; las de los extremos, tienen mayor velocidad, ya que el desplazamiento del objeto ha sido mayor y, por tanto, el robot debe centrar el objeto más rápidamente. Las otras zonas tienen velocidades menores y, la central, velocidad nula. Cuando el objeto es "centrado", queda en esa zona y se logra un punto de "equilibrio" en el sistema, con objeto de evitar el continuo movimiento que a veces, resulta algo molesto.
Para dotarlo de mayor inteligencia, se decidió que el robot avance o retroceda "con el objeto". El algoritmo utilizado, devolvía valores muy dispares, por lo que, no se pudo lograr estabilizarlo como para ser usado en cualquier ambiente. Por tal motivo, se hizo algo similar al movimiento de rotación. Se dividió la pantalla en tres zonas horizontales a lo largo de la pantalla, una "superior", otra "inferior" y la "central". Si el punto, que representa al objeto dentro de la XO, se encuentra en la zona superior, el robot se aleja, en cambio, cuando se encuentra en la inferior, avanza. Como en la de rotación, definimos que la zona central fuera un punto de inactividad, un punto de "equilibrio". De esta forma, la pantalla quedó subdividida en veintiún zonas.
En los casos en que no hay movimiento "puro", es decir, solo de rotación o solo de avance/retroceso, el algoritmo genera un movimiento combinado; cuando el punto está el la esquina superior derecha, el robot primero gira y luego retrocede. En versiones posteriores se debería crear un vector posición en función de las dos coordenadas y generar el movimiento en función de él y no simplemente un movimiento combinado "segmentado", ya que el robot lo permite. Luego de tener una versión básica pero funcional, se le fueron agregando opciones para parametrizar más la información que recibe y que devuelve.
Mejoras
Una de las mejoras fue la posibilidad de calibrar manualmente el color; se coloca el objeto dentro de un cuadrado en la pantalla y haciendo click, un algoritmo detecta el color promedio del objeto y muestra el color calibrado. Este es el color que el algoritmo de seguimiento recibe como entrada.
Otro parámetro que recibe, es que tolerancia, que umbral debe tener, para con ese color. Es así que fijamos un valor (que se obtuvo en condiciones de laboratorio) para ese umbral que es de veinticinco en cada componente del RGB. Este valor se puede cambiar, según las condiciones de luz del ambiente.
En una nueva versión (aún en desarrollo) es posible calibrar manualmente el color a seguir indicando las tres componentes del mismo (RGB).
Sources
La actividad que se hizo, fue íntegramente desarrollada con las funciones que trae la librería PyGame, salvo la ventana y la barra de herramientas, que como toda aplicación Sugar, está construida con GTK.
Nuestra actividad primero fue desarrollada en una computadora de escritorio corriendo un Fedora. Al momento de tratar de pasar la actividad a la XO nos encontramos con la dificultad de que la librería PyGame que trae la XO (XO 1, que es la que estábamos usando) es la versión 1.8. Esa versión no tiene el módulo "Camera" (cámara) que es fundamental para acceder a la cámara y usar algunos de sus algoritmos. Una opción era adquirir las imágenes con otra librería, pero optamos por la más difícil: adaptar la versión 1.9.1 (la última) a la XO. Tuvimos algunos inconvenientes, pero finalmente, lo logramos. Tuvimos que usar "un truco" para que la actividad reconociera nuestra librería antes que la que trae la XO.
Luego de eso, y sugarizada gracias a la librería SugarGame, quedó lista.
Trabajo a futuro
Para versiones posteriores se ha pensado usar otras cosas como ser la librería de visión artificial OpenCV. Esta librería ofrece grandes posibilidades ya que consta de más de 500 algoritmos para tal fin, entre los que se cuentan, reconocimientos de formas, rostros, etc.
Media
Enlaces
Source de la actividad
[1] http://activities.sugarlabs.org/es-ES/sugar/addon/4368
Source del plugin
[2] http://www.fing.edu.uy/inco/proyectos/butia/mediawiki/index.php/FollowMe
Web del Proyecto Butiá
[3] http://www.fing.edu.uy/inco/proyectos/butia/index.html
Imágenes del Proyecto Butiá
[4] http://www.flickr.com/photos/butiarobot